Want to become a front-end developer? Do you know what tools, technologies and programming languages will be best for it? Today, we will help you out with all the questions you might have for building a career as a front-end developer. Please note that this roadmap is merely here to help you identify what you should learn next and understand the need for certain tools and frameworks.
So let’s start with the basics.
How To Become Front-End Web Developer in 2022
A front-end developer is a person who develops the user interface of the website and applications. They are responsible for determining the structure and design of the web application, build features to improve user experience, make a balance between design and functionality, optimize web app for different devices, optimize pages for speed and scalability, use different markup languages for coding web pages, maintain brand consistency and write reusable codes. In simple terms, front-end development refers to the lines of code that determine the operation and structure of the user interface.
However, the front-end web development is not just limited to using HTML, CSS or JS instead there are a bunch of other technologies that you need to learn if you wanna become a prominent developer this year.
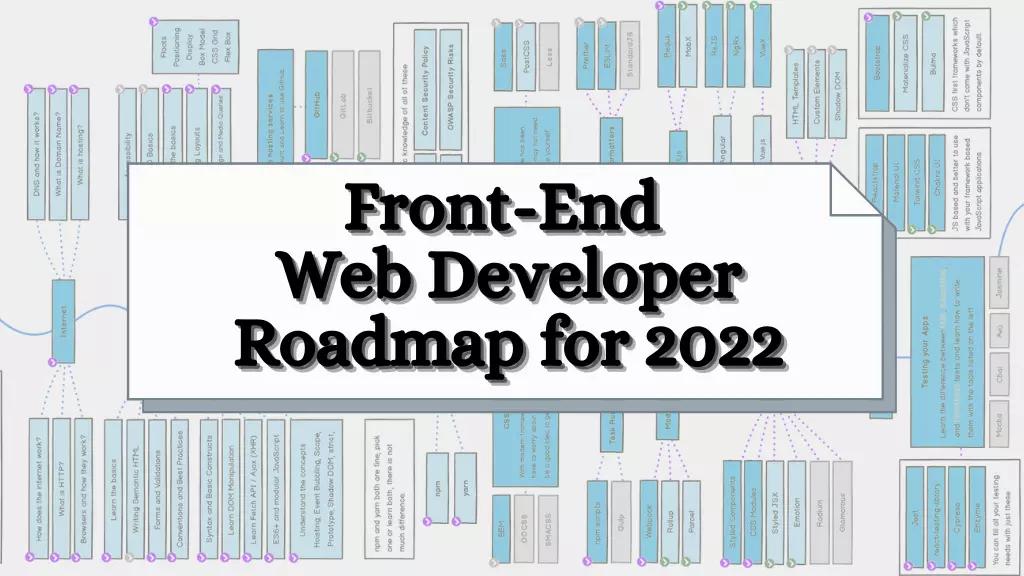
2022 RoadMap For Front-End Web Developer
How to become a front-end developer in 2022? So here’s the developer roadmap I was referring to at the beginning of this blog. It includes personal recommendations, alternative options, and other good-to-know technologies and tools that you can learn anytime.
Top Skills A Front-End Developer Should Have
Undoubtedly, front-end development is a creative side of web development. By now you would have checked the roadmap given above, so we will discuss the skills and technologies you should familiarize yourself with to become a front-end web developer.
1. HTML, CSS, Sass, LeSS, JavaScript & TypeScript
To become a front-end web developer the first step is to understand the basics of the web, what a server is, how different applications will communicate with each other. After knowing networks, clients, servers and databases, you can move on to the actual basis of web development, i.e., coding.
The coding languages that are used to build a client-side source code consist of HTML, CSS, Sass, LeSS, JavaScript and TypeScript.
-
HTML: HyperText Markup Language is the foundation of every website. It is the standard markup language to display web pages in a web browser. HTML is easy to learn and use. Using HTML, you can create a basic website. HTML is the code that describes the page content that is later executed by the browser. You can use HTML to add text, images, videos, audio, forms, layout and so much more into the web page.
-
CSS: Cascading Style Scripts or CSS is a styling language for HTML. While HTML informs the browser about content, CSS describes the way to format that content. Some of the basics of CSS you will come across are CSS positioning, grid, box model, flexbox, and responsive design.
-
Sass: Syntactically Awesome Style Sheets is a preprocessor stylesheet language compiled to CSS. Sass is an extension to CSS and is compatible with all versions of it. Sass offers features that don’t exist in CSS, like mixins, functions, variables, nested rules, partials, modules and so on. It helps in organizing large stylesheets while making it easier to share design across projects.
-
LeSS: Leaner Style Sheets is a pre-processor backward-compatible language compiled into CSS. It is influenced by Sass and facilitates reusable, manageable, and customizable style sheets. LeSS looks similar to CSS, so learning it will be easier. It has only added a few conveniences to CSS, i.e, variables, nesting, nested at-rules & bubbling, operations, escaping, calc() exception, functions, and much more.
-
JavaScript: JavaScript or JS is a lightweight and rendered programming and scripting language, developed for network-centric applications. It’s used in both front-end and back-end development. It helps in creating appealing, fast and dynamic websites. While using JS, you can implement elements like interactive animations and maps. A few basics of Javascript you need to learn are its syntax, DOM manipulation, the concept of closure, scope, async-await, hoisting, shadow DOM, event bubbling & prototype and fetching APIs.
-
TypeScript: TypeScript is an open-source programming language that is a superset of JavaScript. It is purely object-oriented and offers optional static typing, interfaces, and classes that are later compiled into JavaScript for execution. TypeScript allows IDEs to provide a richer environment for identifying common errors while writing the code.
2. CSS & JavaScript Frameworks
Web Frameworks is a package of files and folders including standardized code, used as a template to start the development of a website or web app. It makes the integration and development of front-end programming easier. With the variety of frameworks to choose from it can be difficult to opt for what’s ideal for your requirements. So here’s a list of CSS and JavaScript frameworks that you should consider adding to your skillset.
CSS Frameworks
JavaScript Frameworks
3. Version Control System
Version control is the practice of managing and tracking changes made in the source code of a web application. A version control system is a software tool that helps developers to communicate and manage changes done in code over time while providing information like who made what changes. A separate branch is created for each contributor who modifies the code but changes are not merged into the source code until it has been analyzed. The version control system enhances the project speed with collaboration, leverages productivity, reduces possibilities of conflicts & errors and helps to recover code in case of an accidental situation.
Some of the top-rated version control systems that you can learn are:
4. Micro-Frontend
Developing a good front-end is hard and scaling it for different teams to work together on a complex product is harder. That’s why the idea of Micro-frontend architecture came into view. It is a design approach where front-end apps are divided into micro, independent and individual apps that work loosely together. The concept of micro-frontend is practically inspired by microservices. The source code for each micro-frontend is smaller than the monolithic front-end. This smaller codebase made it easier and simpler for developers to work simultaneously. Just like microservices, it also allows independent deployment which as a result reduces the chances of errors and risks to breakdown the entire system. And having micro-frontend as a skill will also be beneficial for your career as a front-end developer.
.png)
5. Testing & Code Analysis Tools
Testing front-end development is a technique where functionality, usability and GUI of a web application or software are tested. The core aim of front-end testing is to analyze the overall operations & functions to ensure that the user interface of the application is working as expected. Types of front-end testing include the following tests:
-
Unit Testing: Individual sets of codes are tested for their functionality.
-
Visual Regression Testing: Image comparison is done to recognise the difference between old and new code.
-
Acceptance Testing: The compliance of the system is evaluated with business requirements for the acceptability for project delivery.
-
Performance Testing: The responsiveness, stability and speed are tested to provide excellence in the performance of the application.
-
Integration Testing: Individual modules of the application are logically coupled and tested in a group to expose errors in the interaction between these modules.
-
Accessibility Testing: It is done to ensure that the application can be accessed by everyone. It helps to make the app accessible to those with certain disabilities.
-
End-to-end Testing: It ensures that the app is behaving as expected.
-
Cross-Browser Compatibility Testing: It is done to enable users to have a similar experience of the web app on different browsers.
Tools for Code Analysis & Testing
6. Web Security & Communication Protocols
As a developer, you must know the importance of web security and communication protocols because connecting to the internet can cause major security issues. With the wide range of security protocols, you can easily determine the level of security needed for their applications and deploy it virtually. The major protocols for web security and communication to know about are:
-
IPsec - Internet Protocol Security
-
IKE - Internet Key Exchange
-
SSH - Secure Shell
-
SSL - Secure Socket Layer
-
HTTPS - Secure Embedded Web Server
-
RADIUS - Remote Authentication Dial-In User Service
-
TLS - Transport Layer Security
-
SET - Secure Electronic Transaction
-
PEM - Privacy Enhanced Mail
7. Static Site Generator (SSG)
Static site generator processes pages through a set of templates and raw data. SSG handles the build process before the pages are requested by users, i.e., the pages are ready to be served when requested. Static site generator is a compromise between CMS and hand-coded static site. Similar to CMS, it allows developers to use templates to generate web pages automatically, however, it automatically generates web pages ahead of time rather than waiting for the user request. SSG offers more flexibility, fewer server-side dependencies, better reliability, version control & testing and enhanced security.
Here is the list of some commonly used SSGs
8. Progressive Web Apps
Progressive Web Apps or PWAs are web apps that are built and improved using modern web browser APIs. PWAs take advantage of both native and web apps functionalities. It offers enhanced reliability, capabilities and integration to reach anyone, anywhere, on any device with just one codebase. So learning more about will help you in designing a more functional web app.
9. Responsive Web Design
Responsive web design is a perspective based on which the development and design of the web app or website should be done in such a way that it responds accurately to the user’s environment based on platform, screen size and orientation. Simply put, an application or web app should be designed in such a way that the web pages alter their appearance and layout to match the resolution and width of the device screen. By learning the way to design a responsive web app, you can make it user-friendly and improve the ranking in search engines simultaneously.
10. Package Manager
A package manager is a tool that automates the process of installation, configuration, management and elimination of the product dependencies and software packages. You should know the basics of the package manager and one of its tools.
Some popular package manager tools out there consists of:
Keep Learning!
The web keeps changing and with advancements in technologies comes new methods and tools. So, it is essential to keep yourself up-to-date with the latest trends and technologies, and never stop learning.
It doesn’t mean that what you have learned so far will be of no use. Your basic knowledge will always be an advantage for your career. But you must keep updating your skills for better growth. But, before making your decision on becoming a front-end developer, you can also check the Java developer roadmap.
Lastly, If you need help with your existing projects then you hire developers from us, please contact us for free consultation and quotations.