Frontend developer roadmap for 2020 is an article that’s written in conjunction with “web developers roadmap for 2020”, this blog touches the second key aspect in web development. The blog is written to guide aspiring frontend developers, so without further a due let’s dive into this second aspect i.e. frontend developer roadmap for 2020 in detail.
The exponential growth of the IT industry is pretty eminent to everyone but very few know the struggle caused by a divergence in the growth of hardware and software. The growth of software brought us to the bottleneck of local computers’ capabilities and we shifted to cloud infrastructure for deploying applications. A new type of architecture and different approaches at every end was required to develop these web applications. One of the approaches deals with web applications’ behavior on the client-side where we deal with the interaction of end-user from his or her machine to the web application’s backend deployed on the cloud server. Frontend developer deals with the client-side of web applications that run on our computers via web browsers.
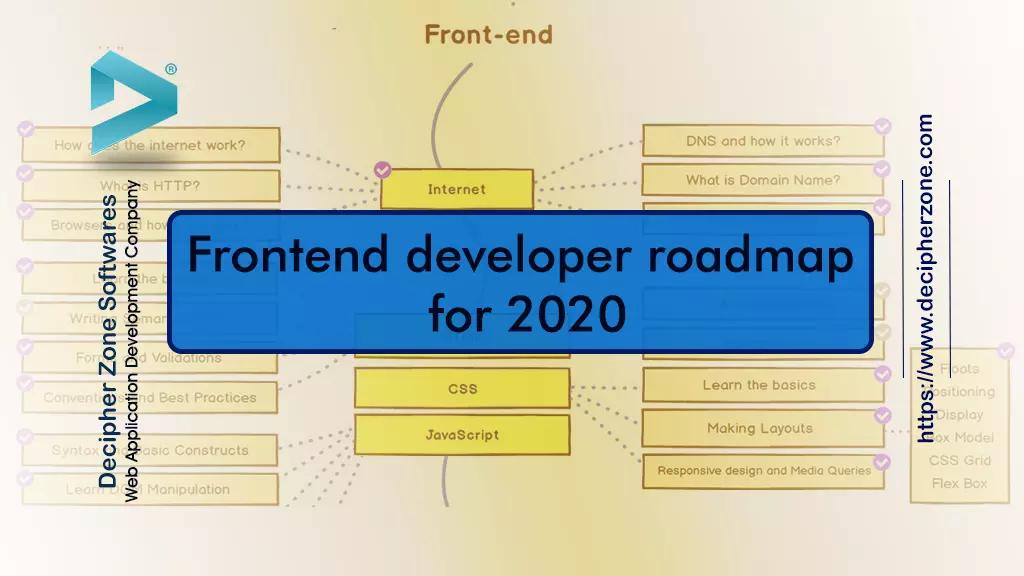
Frontend Developer Learning RoadMap 2020
Roadmap to becoming a Frontend web developer in 2020. Let's read about The 2020 Frontend Developer RoadMap. Frontend developer roadmap for 2020 is an article that’s written in conjunction with “web developers roadmap for 2020”
HTML5
In simple words, HTML5 structures the documents their headings, colors, and all. In technical terms, HTML5 is a mark-up language used for structuring and presenting the content of the internet. The current specification of HTML5 is also known as the HTML living standard that is followed by all the major web browsers.HTML5 includes detailed processing models to encourage more interoperable implementations which extends, improves, and rationalizes the mark-ups available for documents and introduces mark-ups and application programming interfaces (APIs) for complex web applications.
CSS3
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML. CSS is designed to enable the separation of presentation and content, including layout, colours, and fonts. The separation can improve content accessibility, flexibility, and control in the specification of presentation characteristics which enables multiple web pages to share formatting by specifying the relevant CSS in a separate .css file to reduce complexity and repetition in the structural content. The separation also contributes immensely to the responsive design. CSS3 is the latest standard of CSS which brings more features with new modules.
Read: "Database developer roadmap 2020"
Sass
Sass (Syntactically awesome style sheets) is an extension of CSS, it also provides an abstraction with sass Script which is a pre-processor scripting language that gets interpreted or compiled into Cascading Style Sheets (CSS). Sass enables you to use things like variables, nested rules, inline imports, and more, it also helps to keep things organized and allows you to create style sheets faster. Sass is compatible with all versions of Cascading style sheets.
Bootstrap 4
Bootstrap is a framework based on HTML, CSS, and JavaScript, it is used to develop a responsive design for mobile-first web apps and sites. Bootstrap is an open-source free to use tool which is most popular in the web development industry. Bootstrap 4 is the latest version of this framework.
Read: "8 Cool Web Design Trends in 2020"
JavaScript
JavaScript is a client scripting language which is used for creating web pages and programming their behavior. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. In terms of properties, JavaScript is a prototype-based, multi-paradigm, single-threaded, object-oriented, dynamic language with imperative and declarative (e.g. functional programming) styles.
AJAX
AJAX stands for Asynchronous JavaScript And XML but contradictory to the name it can also send and receive information in various formats, including JSON, XML, HTML, and text files. AJAX allows web pages to be updated asynchronously by exchanging data with a web server in the background which means that it is possible to update parts of a web page, without reloading the whole page.
Read: "Frameworks and Libraries that are high in demand"
ECMAScript
ECMAScript is a general-purpose programming language standardized by “Ecma International” according to the document ECMA-262. It is a global JavaScript standard meant to ensure the interoperability and compatibility of Web pages across different major Web browsers. ECMAScript is commonly used for client-side scripting on the internet and it is increasingly being used to write server applications and services using Node.js. The latest version of ECMAScript is ES6 that was released in 2015, the major front-end development frameworks such as angular 3 and beyond are also based on ES6.
Read: "Top 8 Web development trends to watch in 2020"
Typescript
TypeScript is an open-source programming language developed and maintained by Microsoft to develop large web applications. It provides an abstraction over JavaScript by being a strict syntactical superset of JavaScript that adds optional static typing to the language. The existing JavaScript programs are also valid typescript programs because both follow the EC6 standards and the compiled code of typescript is JavaScript code.
Angular
Angular is an open-source frontend development framework that is developed and maintained by Google. Angular has 9 versions to date, the first two versions were based on JavaScript and the versions beyond it are based on the typescript. Angular is one of the most popular frameworks in the IT industry and it follows the ES6 standard which boasts its compatibility.
Read: "Top 8 technology trends in 2020"
React Js
React Js is an open-source front-end development framework based on JavaScript which is developed and maintained by Facebook. React Js is more preferred by frontend developers as it has a smaller learning curve and it allows them to create components in a single place that can later be used across the application with dynamic routing. React Js is one of the most popular frameworks in the IT industry and it follows the ES6 standard which boasts its compatibility.
Vue Js
Vue. js is a progressive JavaScript framework used for building user interfaces of single-page web applications. Vue.js is an open-source model–view–view model JavaScript. Unlike other front-end development frameworks that were backed by tech mammoths,it was created by an individual developer Evan You and is being maintained by him and the rest of the active core team members contributing to this project.
We hope this learning path helps aspiring frontend developers with a brief overview of these technologies in such a way that they know how to prioritize the learning with their existing work.