2024 Roadmap for Frontend Developers. You might have gone through many websites and web apps ever since you got your smartphone and personal computer. And we are pretty sure that the first thing that you notice before moving further with any website is its look and feel.
Obviously, no one wants a web app with a confusing and unappealing user interface.
The one who is responsible for making the web app look better and user-friendly is none other than a front-end Developer!
And if you are one of those folks interested in building their career in front-end development, you are at the right place.
Read: React Native- Getting started with a brief guide
You might be wondering what front-end development is and what a front-end developer does.
No worries, today we are about to cover everything that you need to know to become a front-end developer.
So without further ado, let’s get started!
Front-end Development: An Overview
Any website, web app, mobile app, or desktop app is categorized into two parts: front-end (client side) and back-end (server side).
Read : Top 10 Testing Tools to Consider for Web App Development
While the back-end covers the work and logic behind the screen, the front-end is the part of the website visible on your screen including graphics, text, menus, audio or video elements, buttons, toolbars, dialogue boxes, themes, customizations, and other features.
Responsibilities of a Front-end Developer
A front-end developer is responsible for developing and designing a website’s user interface. Put simply, the role of a front-end developer is to ensure that user interaction with the website is hassle-free.
Read: Custom Web Application Design Patterns
Analytical thinking, out-of-the-box creativity, and good technical knowledge are some must-have criteria.
Some of the key responsibilities that a front-end developer has are:
-
Turning design concepts into reality
-
Determining structures and designs of the web page
-
Making web design secure, scalable, responsive, and reliable
-
Adding better features for better UX
-
Testing the usability of the website interface and fixing bugs
-
Creating a balance between aesthetic and functional design
-
Ensuring that the website is mobile friendly
-
Building reusable codes for future
-
Optimizing the page speed of the website
-
Maintaining brand consistency
-
Using markup languages to create functional web pages.
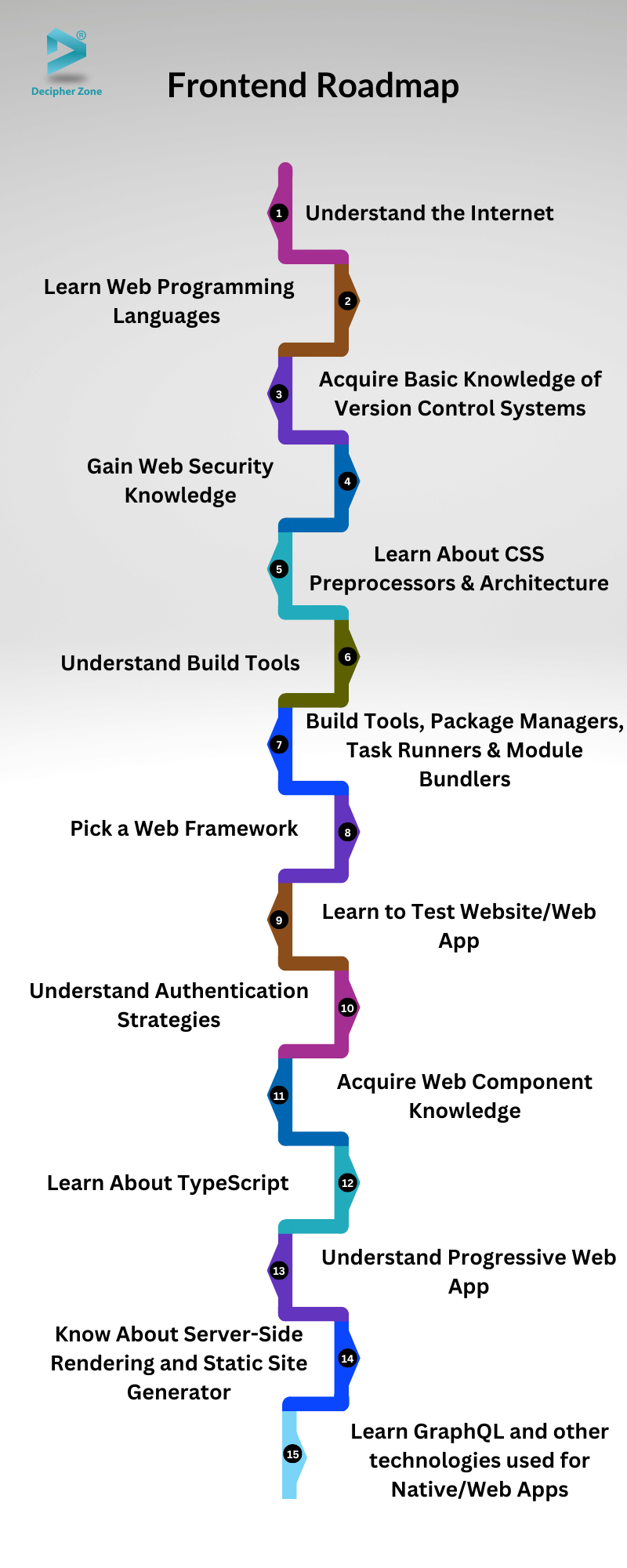
Basic Roadmap to Become a front-end Developer in 2024
Front-end Developer Roadmap 2024. Now that you are much aware of the roles and responsibilities of the front-end developer as well as what front-end development is. It’s time to move ahead and discuss the roadmap one needs to follow for a successful career in the front-end development market.
Read: Why ReactJS is Better For Web Application Development?
The most important thing to remember is that to become a front-end developer you don’t need any specific qualifications. All you need to do is make your command over required technologies and programming languages with practical exposure.
-
Understand the Internet
Internet refers to the global network of interconnected computers that uses internet protocol to communicate with other devices and networks. And to be a front-end, back-end, or even full-stack developer, you need to understand how the internet, browsers, DNS, Domain name, and hosting work, and what is the role of HTTP (HyperText Transfer Protocol).
-
Learn Programming Language for Web
Developers use programming languages to communicate with computer systems. And these languages act as a set of instructions written in a certain language to help the computer understand the task you want to perform.
Read: Top 5 Programming Languages for Web Development
HTML, CSS, JavaScript, and jQuery are the programming languages used by front-end developers to create web pages.
So to become a front-end developer, the most crucial task is to learn the basics along with writing semantic HTML, conventions, best practices, forms, validations, etc.
Other than that a front-end developer also needs to learn about accessibility, layouts, responsive designing, DOM manipulation, ES6, modular JavaScript, hoisting, scope, event bubbling, strict, Shadow DOM, and the basics of SEO.
-
Acquire Basic Knowledge of Version Control Systems
Version control is the system used by developers to keep track of all the changes made in the source code of the software development project over time.
It also stores information like who made the changes and what changes were made by creating a separate branch for every contributor. Moreover, these changes are not merged with the original source code before they get analyzed.
Read: The Future of Software Development: Predictions and Trends
Moreover, if the updated version does not work as expected, it allows you to omit the new changes and roll back to the previous version.
Read: What is Custom Software Development
Some of the popular version control systems you can learn about are BitBucket, GitHub, and GitLab.
-
Gain Web Security Knowledge
Web security is the part of information security that deals with the security of web apps, websites, and web services. It refers to the security measures taken by developers to protect their web apps or websites from cyber attacks.

Read: Cybersecurity Trends
To design the front-end of a software application, you need to get basic knowledge of HTTPS (Hypertext Transfer Protocol Secure), CORS (Cross-Origin Resource Sharing), OWASP (Open Web Application Security Project) Security Risks, and Content Security Policy.
-
Learn About CSS Preprocessors and CSS Architecture
As a front-end developer, you have to learn different technologies that make working on the project much easier. A few of these technologies and tools you need to know are CSS preprocessors and CSS Architecture.
Read: What is Custom Web App Architecture
To help you understand, we have defined each of these technologies below.
While CSS Preprocessors like SaSS and PostCSS are an extension of CSS that comes with advanced features to be used by developers to create projects with more features easily. They allow developers to use logic like nesting, mixins, inheritance, variables, and mathematical operations in the CSS code.
Read: DevOps Engineer Roadmap
It can be difficult to deal with CSS in large, continuously iterated, complex systems. However, some CSS Architecture methodologies allow writing more manageable CSS like BEM ( Block, Element, Modifier).
-
Understand Build Tools
Build tools are programs through which the creation of executable apps from source code can be automated. It includes compiling, packaging, and linking the code in an executable format. It helps in automating repetitive tasks that would otherwise waste a lot of your time.
As a front-end developer, you will need to know about build tools like package managers, task runners, module bundlers, and module loaders.
Read: How to Build Microservices in Java
A package manager is a software tool collection that is used to automate the process of configuring, installing, updating, and removing application programs. Package managers handle the distribution of data and software in archive files - packages. Some of the package managers you must learn about are npm, yarn, pnpm, etc.
Task Runners runs off a configuration file and is used to automate repetitive tasks like testing, linting, and minification. Grunt and npm Script are the most popular examples of task runners. For linting, you can go for ESLint.
Module Bundlers are used to bundle pieces of JavaScript code and their dependencies into one file for browser use. While Module Loaders are used to interpret and load an already written at runtime. Some examples of module bundlers/loaders are Webpack, Browserify, Vite, esbuild, Parcel, Rollup, etc.
-
Pick a Framework
A software framework serves as a foundation for building software applications and is associated with a programming language. Frameworks differ in their functions and capabilities. It also helps in establishing rules and defining the structure of the application.
Read: Top 15 Machine Learning Libraries and Tools for Java
Although there are multiple frameworks in the market for front-end development, some popular ones are React, Angular, Vue.js, Svelte, Solid JS, etc. for JavaScript, and Mantine, Chakra UI, Daisy UI, Material UI, Radix UI, and Tailwind for CSS.
-
Learn to Test Your Web Apps
Before releasing the app in the market, it is important to ensure that all the required functionalities and features are working properly. Also, it is essential to identify any sort of unintended functioning in the app - called bugs. To check that, we test the application through different methods including integration testing, unit testing, and functional testing.
Read: Best Tech Stack for Web App Development
Cypress, Applitools, Jest, Playwright, react-testing-library, Selenium, Katalon, and Squish are some popular tools used for front-end testing of web applications. And as a front-end developer, you need to know at least one or two of them.
-
Understand Authentication Strategies
To verify the user's identity, a web app or website should have authentication tools/methods/technologies to grant access to a restricted resource. A few popular authentication strategies are Session-based authentication, Token based authentication, OAuth, Basic authentication, SSO (Single Sign On), JWT (JSON Web Token), etc.
-
Acquire Knowledge of Web Components
A suite of different technologies using which you can create reusable custom elements while keeping their functionality encapsulated from the rest of the code is web components. Some of these web components that you will need to know about are HTML templates, Shadow DM, ESModule, and Custom Elements.
-
Learn Typecheckers
Type checking helps developers to verify and enforce constraints of types in values. It ensures that the written code has fewer bugs by trying to catch type errors and removing them from the code. Typescript is one of the most used JavaScript type checkers used by developers.
-
Understand Progressive Web Apps
A progressive web app (PWA) is a website with enhanced features to function like a native, installed app on supporting platforms. PWAs are delivered through web built using front-end technologies.
Read: Why Progressive Web Application Development Is Trending
To build a PWA as a front-end developer you need to have basic knowledge of storage, web sockets, server-sent events, service workers, PRPL pattern, RAIL model, performance metrics, Lighthouse, and DevTools. Knowing Web APIs for location, notification, device orientation, credentials, and payments is also required.
-
Learn Server-Side Rendering
SSR is the ability of an application to convert a static HTML file on the server into a completely rendered/interactive HTML page for the client. It also addresses the search engine optimization and performance issues of single-page web apps. Thus, server-side rendering is another technique that you must be aware of as a front-end developer.
-
Understand Static Site Generators
Want to build a static HTML website with a set of templates and some raw data? Instead of doing so manually, you can use static site generators like Astro, Next.js, GatsbyJS, Gridsome, Elevently, Jekyll, Hugo, Nuxt.js, Remix, and Vuepress to achieve your goals.
-
Learn GraphQL
It is an open-source data manipulation and query language for APIs (Application Programming Interfaces) that also acts as a runtime for processing queries with existing data.
Using GraphQL, you can make multiple resource requests in a single call, reducing the trips to the server and saving a lot of bandwidth and time.
Read: Principles of Web API Design
Apollo is a platform that you can use with GraphQL to create a communication layer to handle the data flow between client and server.
Relay modern is yet another platform that can be used with GraphQL for fetching data in React apps.
-
Know Technologies used for Mobile Apps and Desktop Apps
While getting into front-end development, it is crucial to understand different technologies and their use cases, especially the ones you will have to use for mobile or desktop apps.
For example, React Native, Ionic, Flutter, and NativeScript are the frameworks that are used to build mobile apps. On the other hand, Electron and Tauri are used to build the front-end of desktop applications.
-
Others
Some other topics that you can cover to expand your knowledge in the front-end space are UI/UX, Design Systems, Visual Programming, Houdini, WebRTC, IDLs, and WebAssembly.
Conclusion
So that was the roadmap you need to follow as a front-end developer, we hope it has given you an idea of what to expect and which tools and technologies to learn more about. But remember that we have just scratched the surface and there are going to be many more tools and technologies in the future that you will have to learn.
If you are a business owner who wants to hire front-end developers for your project, then get in touch with our experts now

