Did you know that 94% of first impressions are design-related? When it comes to your website, that first impression can make or break a potential sale. So, how do you hire the best website developer to build a website that truly represents your business?
When you’re in the process of building or updating your website, one of the most important decisions you’ll make is choosing the right website developer. Your website is often the first impression potential customers have of your business, so it needs to reflect your brand’s values, provide a seamless user experience, and be functional across all devices.
However, hiring the right website developer can be tricky. With so many options available, it’s easy to feel overwhelmed. The good news is, by understanding what to look for and asking the right questions, you can find the perfect developer for your business needs.
How to Hire the Best Website Developer for Your Business Needs
In this article, we’ll walk you through everything you need to know to hire the best website developer, from understanding the role to evaluating portfolios and making the final choice. Let’s dive in!
1. Understand Your Business Needs
Before you even start looking for a website developer, it’s essential to have a clear understanding of your business needs. A website that’s designed for an e-commerce store is vastly different from one that’s built for a portfolio or a personal blog. Here are a few questions to ask yourself to help define your business needs:
-
What is the purpose of my website?
Are you looking to sell products, provide information, build a personal brand, or offer services? -
What features do I need?
Do you need e-commerce capabilities, a blog, interactive forms, or a customer login area? -
What is my budget?
How much can you realistically spend on development? Your budget will influence your choices in terms of technology, developer expertise, and project scope. -
What timeline am I working with?
Do you need a simple website launched quickly, or do you have time for a more complex development process?
By answering these questions, you’ll have a clear direction on the type of website you need and what skills the developer should possess.
2. Decide Between a Freelance Developer and an Agency
One of the first decisions you’ll need to make is whether you want to hire a freelance website developer or an agency. Both options have their pros and cons, and the choice largely depends on your business’s unique needs.
Freelance Developer
Pros: Typically, freelancers are more affordable, and they offer a high degree of flexibility. You also have direct communication with the person doing the work, which can create a more personalized experience.
Cons: Freelancers may lack the resources of an agency, so if your project requires a diverse skill set (e.g., design, coding, and marketing), you may need to hire multiple freelancers. There’s also a higher risk of project delays or communication breakdowns.
Agency
Pros: Agencies offer a broader range of expertise, including developers, designers, marketers, and project managers. If your website is large or complex, an agency can handle all aspects of the project, from strategy to design to development.
Cons: Agencies are typically more expensive than freelancers, and you may have less direct communication with the developers working on your project.
3. Look for Relevant Experience and Technical Skills
When hiring a website developer, you want someone who has the right experience and technical expertise. Here are some key factors to consider:
Portfolio and Case Studies
The best way to evaluate a developer’s ability is to look at their past work. A strong portfolio will showcase a range of websites they’ve built, and it will give you an idea of their style, creativity, and problem-solving skills.

Key areas to focus on:
-
Design quality: Does the design of their websites align with your aesthetic?
-
Functionality: Are the websites user-friendly, mobile-responsive, and fast-loading?
-
Industries served: Does the developer have experience working in your industry?
Sample Case Studies:
Case Study 1: Blaze – ERP and Marketplace with POS Integration
Challenge: Blaze, a complex ERP system and marketplace with a Point of Sale (POS) approach, required a highly secure and efficient website to streamline dispensary operations. The main objective was to improve security, speed up transactions, and increase productivity.
Solution: Our development team utilized cutting-edge cloud-based technologies such as Java, Dropwizard, React JS, MongoDB, AWS SQS, and Redux to build a seamless and secure platform. The system integrated various functionalities, ensuring smoother transactions and enhanced user experience for dispensary staff.
Result:
-
Improved productivity for dispensary staff by reducing transaction times.
-
Enhanced security with advanced cloud technologies.
-
Increased revenue for dispensaries thanks to faster POS processes and better inventory management.
Testimonial: "Blaze has revolutionized how we manage our dispensary transactions. The development team provided us with a robust platform that’s fast, secure, and easy to use. We’ve seen significant improvements in efficiency and revenue." – Manh, CEO of Blaze
Case Study 2: Netwrk – Networking Platform for Professionals
Challenge: Netwrk, a social networking platform aimed at professionals, needed an intuitive, fast, and scalable platform to connect like-minded individuals and strengthen professional relationships.
Solution: We used Dart, Flutter, and Firebase to build a dynamic and scalable application. The platform integrates real-time messaging, profile management, and networking tools, all within an engaging and user-friendly mobile app.
Result:
-
Increased user engagement with a seamless mobile experience.
-
Faster performance with real-time features that allow users to instantly connect.
-
Highly scalable platform capable of handling a large user base.
Testimonial: "Working with this development team has been a game-changer for Netwrk. They took our vision and turned it into a reality with exceptional technical expertise and attention to detail. We’re excited about the future growth of our platform." – Daniel, Founder of Netwrk
Case Study 3: Farmfetch – Empowering Local Produce E-Commerce
Challenge: Farmfetch, an e-commerce platform aimed at connecting local farmers with consumers, required a high-performance website to handle a diverse range of vendors and products while offering a smooth shopping experience.
Solution: We leveraged ReactJS, TypeScript, NodeJS, and Azure Cosmos DB to develop a responsive and user-friendly e-commerce site. The platform allows users to browse products, make secure purchases, and track orders, all while supporting local businesses.
Result:
-
Enhanced user experience with a responsive, mobile-friendly site.
-
Increased sales due to an intuitive shopping process.
-
Improved vendor management with an easy-to-use admin panel.
Testimonial: "The development team understood our vision for supporting local farmers. They built an efficient, scalable platform that makes it easy for customers to buy fresh produce while enabling farmers to grow their businesses. We couldn’t be happier." – Kishor, Founder of Farmfetch
Case Study 4: NHSLive – Comprehensive Property Data Portal
Challenge: NHSLive, a comprehensive property data portal in Canada, needed a reliable platform to provide accurate market information and analytical tools for property buyers and investors.
Solution: We built a powerful portal using Java, React, Spring Cloud, and PostgreSQL to deliver data-rich, real-time property insights. The platform integrates advanced search functionality, making it easy for users to find relevant market data.
Result:
-
Increased user engagement with real-time market data and tools.
-
Improved property insights with dynamic search options and filters.
-
Enhanced scalability to support growing data needs.
Testimonial: "NHSLive is now the go-to platform for property data in Canada. The developers not only delivered a high-quality product but also provided the ongoing support we needed to keep it running smoothly. Their attention to detail is remarkable." – Eric Carlson, Ceo NHSLive
Case Study 5: Letshego – Leading Financial Services Provider
Challenge: Letshego, one of Africa’s top financial service providers, needed an advanced platform to offer banking services, including money transfers, wallet services, and bill payments, while ensuring security and scalability.
Solution: Using ElasticSearch, Spring Boot, AWS, and Kubernetes, we created a secure and scalable financial service platform. The system integrates various financial services, ensuring fast, reliable transactions for users across Africa.
Result:
-
Enhanced user experience with a seamless interface for transferring money and making payments.
-
Increased security for financial transactions.
-
Scalable architecture to handle increasing user traffic.
Testimonial: "We’ve seen remarkable improvements in our service delivery since the platform went live. The developers helped us build a secure, robust system that can handle high volumes of transactions. Their support has been invaluable." – Kgotso Bannalotlhe, CEO of Letshego
.avif)
4. Evaluate Communication and Collaboration Skills
Effective communication is key to a successful project. A website developer should be able to explain technical concepts in a way that’s easy for you to understand, and they should be open to feedback and suggestions. Here are a few ways to assess their communication and collaboration skills:
-
Responsiveness: How quickly do they respond to emails or messages? Timely responses are a good indicator of their commitment to the project.
-
Clarity: Do they explain technical terms and concepts in a way that makes sense to you, or do they use jargon that leaves you confused?
-
Project management tools: Does the developer use project management tools like Trello, Asana, or Basecamp to keep track of tasks and deadlines? A developer who uses these tools is more likely to keep your project organized and on track.
5. Check References and Reviews
Before making your final decision, it’s important to check the developer’s references and reviews. Ask for client testimonials, and check online reviews on platforms like Clutch, Google Reviews, and Upwork. Positive reviews from past clients will give you confidence in the developer’s ability to deliver quality work on time.
You can also ask the developer for direct contact with previous clients to get a sense of their work ethic, communication skills, and ability to meet deadlines.
6. Understand Their Development Process
A website developer’s process can reveal a lot about their work style and how they approach projects. It’s important to understand their development process to ensure it aligns with your needs and expectations.

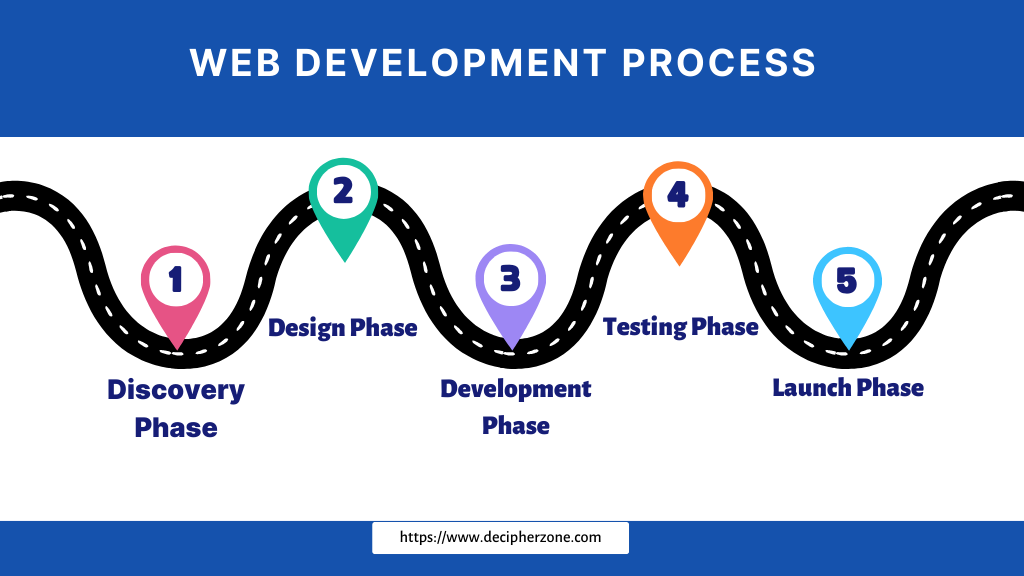
Here’s a typical web development process:
-
Discovery phase: The developer learns about your business, goals, and requirements.
-
Design phase: The developer creates wireframes or mockups of the website.
-
Development phase: The website is built based on the approved design.
-
Testing phase: The website is thoroughly tested for bugs, performance issues, and compatibility.
-
Launch phase: The website is launched and monitored for any issues.
-
Post-launch support: The developer provides ongoing maintenance and support.
Make sure the developer’s process is clear and transparent, and that they involve you at every step of the way to ensure your vision is realized.
7. Consider Budget and Contract Terms
The cost of hiring a website developer can vary widely depending on the scope of the project, the developer’s experience, and the platform being used. While it’s tempting to choose the cheapest option, remember that you get what you pay for. A website is an investment in your business, and it’s worth spending a little more to get a high-quality product.
Before signing a contract, make sure to:
-
Agree on a clear project scope: Ensure that both parties have a mutual understanding of what’s included in the project and what isn’t.
-
Set a timeline: Agree on a realistic timeline for completion, and make sure there’s room for testing and revisions.
-
Review payment terms: Some developers charge hourly, while others work on a flat-fee basis. Make sure you understand the payment structure and any additional costs that might arise during the project.

8. Long-Term Maintenance and Support
Website development doesn’t end when your site goes live. You’ll need regular updates, security patches, and potentially new features as your business evolves. It’s important to hire a developer who offers ongoing support after the project is complete.
Make sure to discuss long-term maintenance and support options before finalizing the hire. Whether it’s troubleshooting technical issues or adding new content, having a developer you can rely on for post-launch support is essential.
Conclusion
Choosing the right website developer for your business is a crucial decision that can have a lasting impact on your brand’s online presence. By following the steps outlined in this guide, you’ll be able to evaluate potential developers based on their experience, skills, communication, and ability to meet your business needs.
Remember to prioritize clear communication, a solid portfolio, and a transparent process. With the right website developer on your team, you can build a website that not only looks great but also drives business growth and success.

Take Action Now: Ready to hire your perfect website developer? Start by defining your business needs and evaluating developers who can bring your vision to life. The right partner will help you create a website that’s not only functional but also a powerful tool for your business.
Key Takeaways:
-
Define your website's purpose and features before hiring.
-
Choose between a freelancer or agency based on your needs.
-
Evaluate technical skills through portfolios and past work.
-
Prioritize communication and collaboration throughout the process.
-
Understand the development process and post-launch support.
FAQs:
1. What is the difference between a freelance developer and an agency?
-
Freelance Developers offer personalized services at a lower cost, but you might need to hire multiple freelancers for different skills (design, coding, SEO).
-
Agencies provide a full team of experts (developers, designers, marketers) and are better suited for large or complex projects. However, they typically come at a higher cost.
2. How much does it cost to hire a website developer?
-
The cost of hiring a website developer varies depending on factors such as project complexity, developer experience, and the region you're hiring from. Freelancers tend to be cheaper, while agencies can be more expensive but offer a wider range of services.
3. How long does it take to build a website?
-
The timeline for building a website depends on its complexity. A simple website may take a few weeks, while larger, more complex sites (like e-commerce platforms) can take several months. Always ensure the developer provides a realistic timeline before starting.
4. What should I look for when hiring a website developer?
-
Look for technical expertise, a solid portfolio, good communication skills, and experience with similar projects. It's also important to consider their understanding of SEO, user experience (UX), and responsiveness across devices.
5. How can I evaluate a developer’s skills?
-
Evaluate their portfolio and case studies. Ask for references or client testimonials to gauge their past work. Additionally, make sure they are proficient in the technologies you require (e.g., WordPress, React, JavaScript) and can meet your project’s goals.
6. What are the most important technical skills for a website developer?
-
The key technical skills to look for include proficiency in frontend technologies (HTML, CSS, JavaScript, React), backend technologies (Node.js, PHP, Python), CMS expertise (WordPress, Drupal), and e-commerce platforms (Shopify, WooCommerce).
7. How do I ensure my website is SEO-friendly?
-
A good website developer will have knowledge of on-page SEO. This includes optimizing page titles, meta descriptions, images, URL structures, and implementing clean code. They should also focus on mobile optimization and fast load times, which are important ranking factors.
8. What is the development process for a website?
-
The typical website development process includes:
-
Discovery Phase: Understanding your business and goals.
-
Design Phase: Creating wireframes or mockups.
-
Development Phase: Building the site.
-
Testing Phase: Debugging and ensuring compatibility.
-
Launch Phase: Going live and monitoring.
-
Post-Launch: Ongoing support and maintenance.
-
9. What questions should I ask when interviewing a developer?
-
Ask about their previous work, their experience with the specific technologies you need, how they handle deadlines, their communication style, and whether they offer post-launch support.
10. Can a website developer help me with marketing and SEO?
-
Some developers specialize in SEO and digital marketing. While many website developers have basic knowledge of SEO best practices, if you want in-depth marketing or SEO services, you may want to hire an expert in that field as well.