2024 Roadmap for JavaScript developers. JavaScript is the most used language among worldwide developers as of 2023, with more than 65% of respondents stating they have used JS, followed by HTML/CSS, SQL, Python, TypeScript, and Java.
JavaScript is everywhere. Whether we talk about small startups or large-scale enterprises, most require a JavaScript developer to work on their website or web app.
Read: Java Developer Roadmap
And if you are here, undoubtedly, you desire to become a JavaScript developer. But do you know what the responsibilities of a JS developer entail, and what are the tools and technologies you should know?
Well, in this blog, we will share everything you need to become a proficient JavaScript developer.
Read: Blockchain Developer Roadmap
So, without further ado, let’s dive into it.
Responsibilities of a JavaScript Developer
JavaScript or JS is an interpreted programming language. Alongside HTML and CSS, JavaScript is also a core technology of the world wide web (www). 98% of websites as of 2023 use JS on the front-end/client-side for the webpage behavior.
It is a high-level, multi-paradigm, just-in-time compiled language that has prototype-based object orientation, dynamic typing, and curly-bracket syntax.
Read: Software Architect Roadmap
A JavaScript developer is someone responsible for designing and implementing the front-end logic to define the visual elements' behavior in a web app.
Read: Backend Developer Roadmap
Some of the responsibilities a JS developer needs to carry out include:
-
Designing and developing dynamic web applications
-
Improve the UI/UX technical feasibility
-
Participating in the different software methodologies to tackle project development
-
Building pre-written code libraries
-
Developing end-to-end systems with other teams
-
Writing scalable codes
-
Test, analyze, and debug the code
-
Optimize web app for maximum scalability and speed
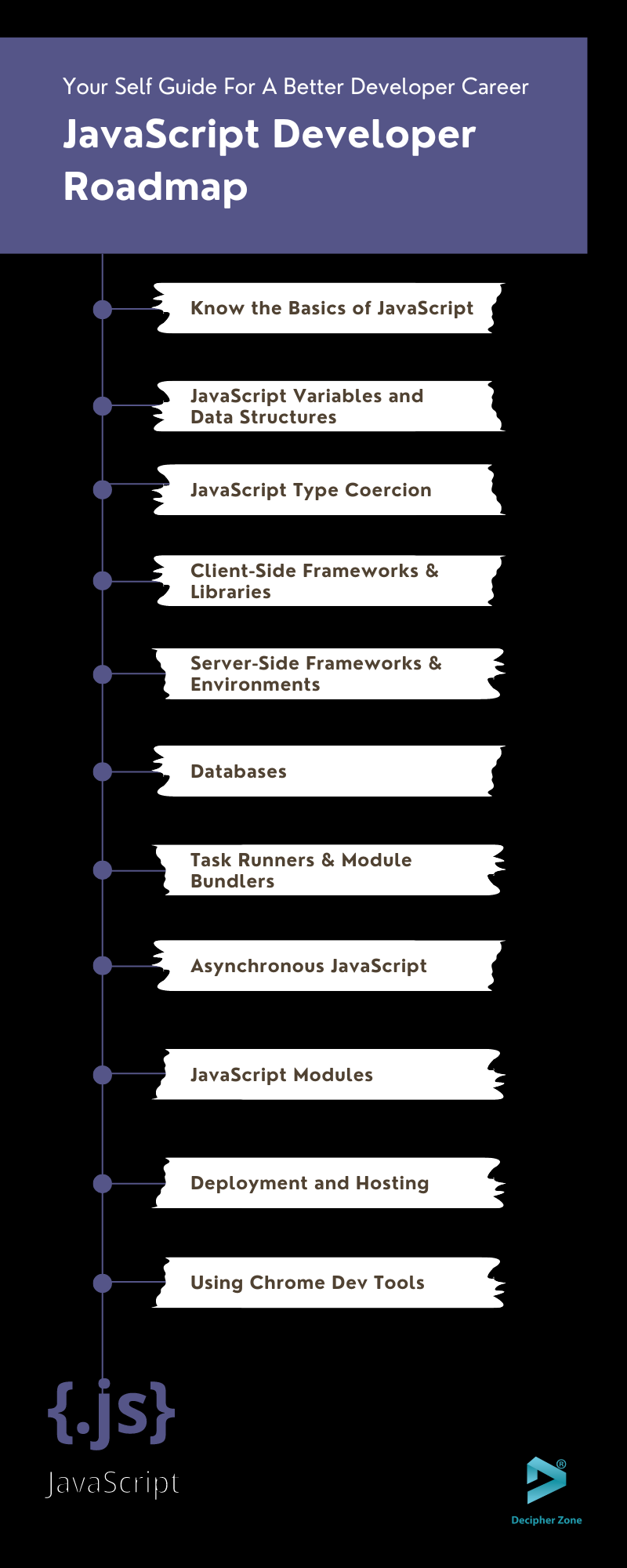
Roadmap to Become A JavaScript Developer 2024
2024 Roadmap for JavaScript Developers. As you know what the responsibilities of a JavaScript developer hold, it’s time to understand where to get started if you want to become one.
Fundamentals of JavaScript
To get started with your journey of becoming a JavaScript developer, the first thing that you need to understand is the fundamentals of JS, including but not limited to the history of JavaScript, JavaScript versions, how JavaScript works, and how to run JS.
JavaScript Variables and Data Structures
Once you are familiar with JavaScript basics, the next step is to understand JavaScript variables (containers for values) that help in storing and representing information.
Data structures represent the format used to manage, organize, and store data to boost efficient modification and access. Put simply, data structures are collections of data values, the functions that can be applied to them, and their relationships with each other.

Read: Data-Oriented Programming in Java
To use JavaScript variables, you will need to know variable declarations, hoisting, variable naming rules, variable scopes, data structures (primitive and non-primitive), etc.
JavaScript Type Coercion
JavaScript Type Coercion is the process of automating the conversion of data value types, such as conversion from String to Number, Boolean to Number, and Number to String, according to the applied operator type.
And as a JS developer, you must be aware of Type Coercion, and Type Casting (Explicit and Implicit) to accurately work with the data values.
Client-Side Frameworks & Libraries
To work with the client side of the web app, JavaScript offers various frameworks and libraries. React, Angular, and Vue are high-in-demand frameworks and libraries in the job market.
Thus, to become a JS developer, it is necessary to learn about these frameworks.
Server-Side Frameworks & Environments
While most of the work using JS is done on the front end of the web application, JS is not limited to it. Instead, you can also run it outside the browser using an extremely powerful runtime environment - Node.js.
Node.js is majorly used to build the backend APIs, making it important to learn it alongside client-side libraries and frameworks.
Databases
While designing, developing, and implementing the JavaScript web app, you must also understand at least one database (SQL and NoSQL) for storing and manipulating data.
Task Runners & Module Bundlers
While task runners like Gulp, Grunt, and Yarn help in automating the process execution, module bundlers (like WebPack) concatenate multiple JavaScript executable files together.
Both help in optimizing the web app’s performance, making it yet another concept to clarify to become a successful JavaScript developer.
Asynchronous JavaScript
It allows developers to write programs in a way that you can execute a potentially long-running task while still responding to other events rather than waiting for the current task to be completed.
Some of the asynchronous functions that you can encounter in a browser are
-
Accessing microphone or camera using ‘getUserMedia()’
-
Making HTTP requests through ‘fetch()’
-
Using ‘showOpenFilePicker()’ to ask the user to select a file
While they may not come in handy often, it is still beneficial to learn (just in case).
JavaScript Modules
A module in JS refers to a file of code that is independent and reusable. JavaScript modules act as a building block of the codebase.
To put it simply, you divide your codebase into multiple files AKA modules when your application gets large and complex. ECMAScript Modules and CommonJS are popular ways to package JS code into modules.
Deployment & Hosting
Once you are comfortable with other concepts of JS and create your own project, you need to understand the way to deploy it on a live server.
Heroku, GitHub, AWS, Digital Ocean, Firebase, and Netlify are some of the production-ready environments that you can access to deploy and host your project.
Using Chrome Dev Tools
With the help of Chrome Dev Tools, a JavaScript developer can easily identify and resolve multiple issues such as logical bugs, CSS styling, etc. in their web app to improve its performance.

Takeaway
So that was all about JavaScript Developer Roadmap, we hope the article was helpful for you. One thing to remember before getting started is that this is just a heads-up for beginners to know where to start.
Also, there are going to be many other tools and technologies for JavaScript web app development that you will need to know in the future. So, don’t just settle with the details mentioned in the blog, and keep learning!
Besides, if you are a business owner who’s looking for experienced developers to build JS-empowered web apps or software, then get in touch with our experts, share your ideas, and acquire a customized quote for it.

