JavaScript vs TypeScript in 2024. Choosing the right programming language for web development is pivotal to its success. While JavaScript has been in the market for a long time, TypeScript has emerged as an advanced feature-rich alternative to JS.
If you are also wondering whether to opt for JavaScript or TypeScript language for your next project, then with this blog we intend to help you out. Here we will share almost every basic to a bit refined angle of both programming technologies.
Read: Benefits of using JavaScript for Web Development
JavaScript vs TypeScript Market Statistics
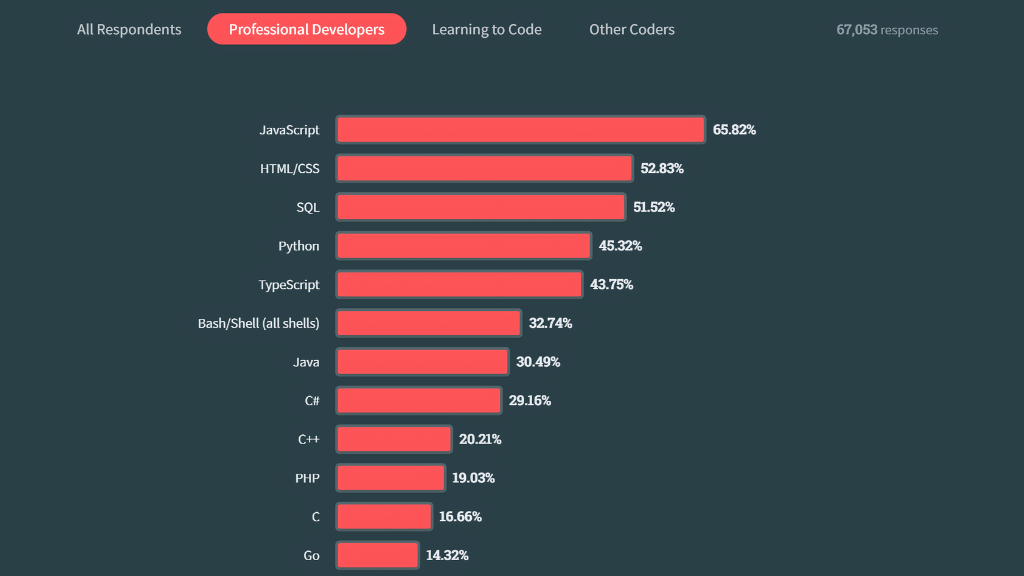
According to the survey conducted by Stack Overflow in 2023 where 67,053 responses were received from professional developers, JavaScript is the most admired language followed by HTML/CSS, SQL, Python, and TypeScript.

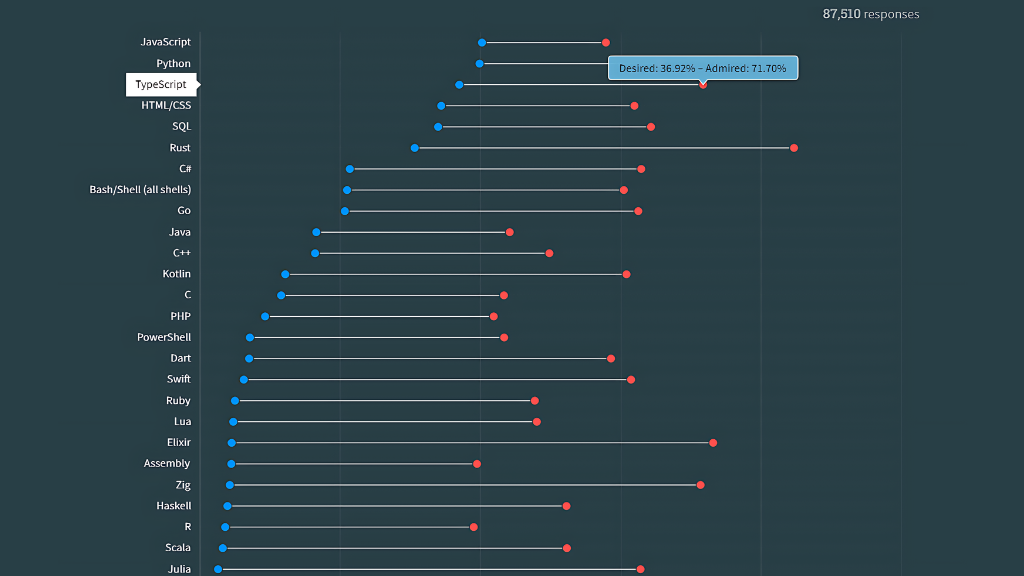
The survey results also reveal that 71.70% of professionals admire TypeScript, while JavaScript is admired by 57.83%.

Given the above data, it won’t be wrong to say that TypeScript is gradually gaining attention, making it even more important to understand its significance, differences, pros, and cons from JavaScript, allowing you to make an informed decision.
JavaScript vs TypeScript: Which One Is Better to Choose in 2024
JavaScript vs TypeScript: JavaScript is a prototype-based object-oriented language that does not have classes, while TypeScript is an object-oriented language that supports classes and objects.
JavaScript
Abbreviated for JS, JavaScript is a scripting language that is one of the core web technologies as 99% of websites use JS for client-side scripting. JS is a high-level, dynamic-typic, multi-paradigm, prototype-based, object-oriented, just-in-time compiled programming language. It adheres to ECMAScript which ensures interoperability of web pages across browsers.
JavaScript allows developers to integrate complex and interactive features into web pages. Whenever you see more than just a static web page, for example, animations, drop-down menus, image carousels, sliders, syntax highlighting, etc., you can be sure that JavaScript is involved.
TypeScript
TS or TypeScript is a high-level, strongly-typed, free, and open-source programming language that extends JavaScript by adding static typing with optional type annotations that help in defining the type of function or parameter output. Microsoft developed TypeScript as a superset of JavaScript, that can be used to build large applications.
Additionally, it compiles plain JavaScript code and can be used for client and server-side app development. Not just that but JavaScript libraries are also compatible with TypeScript.
JavaScript vs TypeScript: How They Work?
Read: JavaScript Developer Roadmap
JavaScript
JS is a client-side, interpreted, event-driven language that runs on web browsers while interacting with HTML and CSS to build dynamic web pages. JavaScript code is executed line-by-line by the JS engine in the browser because no compilation steps that convert bytecode into machine language are involved.
TypeScript
As mentioned earlier, TypeScript is a superset of JavaScript that has some extra features. With static typing, TS allows developers to detect bugs and errors at the early stage, i.e., during compilation rather than runtime.
TypeScript code is not supported by Node.js and browsers. Therefore, it is converted into JavaScript Code, ensuring its compatibility. After the .ts file is converted into a .js file, the JS engine reads the code and interprets it to produce results.
JavaScript vs TypeScript: Features
JavaScript
Dynamic typing, event handling, platform-independence, async processes, etc. are a few features that JavaScript offers. Let's take a look at each of them below:
-
Dynamic Typing: It supports dynamic typing that helps define type values based on the stored one.
-
Event Handling: JavaScript allows developers to handle multiple events (actions) and even create custom events for web apps.
-
Platform-Independent: JavaScript is supported by every modern browser and can run on any device regardless of the operating system, making it platform-independent.
-
Asynchronous Processing: JavaScript uses Async functions and Promises to support asynchronous behavior. With Promises, developers can create a request and include a.then() clause that will only run when the Promise is finished. Other than that, developers can leverage async-await functions that run concurrently and improve the web page’s responsiveness and loading time.
-
Client-Side Validation: JavaScript allows developers to validate data and prevent spam submissions in a form that eases the users’ interaction with the web app.
Read: Integrating Weather APIs with JavaScript
TypeScript
JavaScript library support, portability, DOM manipulation, and static typing. are the key features of TypeScript. These features help the developers as follows:
-
JavaScript Library Support: Being a superset of JavaScript, TypeScript has support for each element of JavaScript programming, be it its framework, libraries, or tools.
-
Portability: As TypeScript code is converted into JavaScript for compilation and showing results in a browser, it can run on any operating system and web browser, making it highly portable.
-
DOM Manipulation: Just like JavaScript, TypeScript also helps in modifying, adding, and removing a web page’s content, structure, or style.
-
Static Typing: TypeScript Language Service (TLS) adds the static typing feature in TypeScript programming that allows assigning a value of the variable during compilation that can’t be changed throughout the execution, ensuring type safety and error handling.
JavaScript vs TypeScript: Advantages & Disadvantages
Last but not least, it’s time to check the advantages and disadvantages of both technologies before committing to any of them.
Advantages of JavaScript:
-
Saves time and bandwidth
-
All browser compatibility
-
Open source
-
Easy to learn and use
-
Vast community support
-
Interoperability with other programming languages
-
Less server load
-
Rice interfaces
-
Less Overhead
Disadvantages of JavaScript:
-
Inadequate debugging tool
-
Lacks a multi-inheritance feature
-
Slower rendering
-
Might have security issues
Read: Top 10 Angular Component Libraries
Advantages of TypeScript:
-
Strong Static Typing
-
Built-in module support
-
Strong IDE support
-
Improved scalability
-
Fast Refactoring
-
Code maintainability
-
Better developer productivity
-
Enhanced error handling
Disadvantages of TypeScript:
-
Complex learning curve
-
Slower compilation
-
Limited browser compatibility
-
Extra complexity in typing
-
Pseudo sense of security
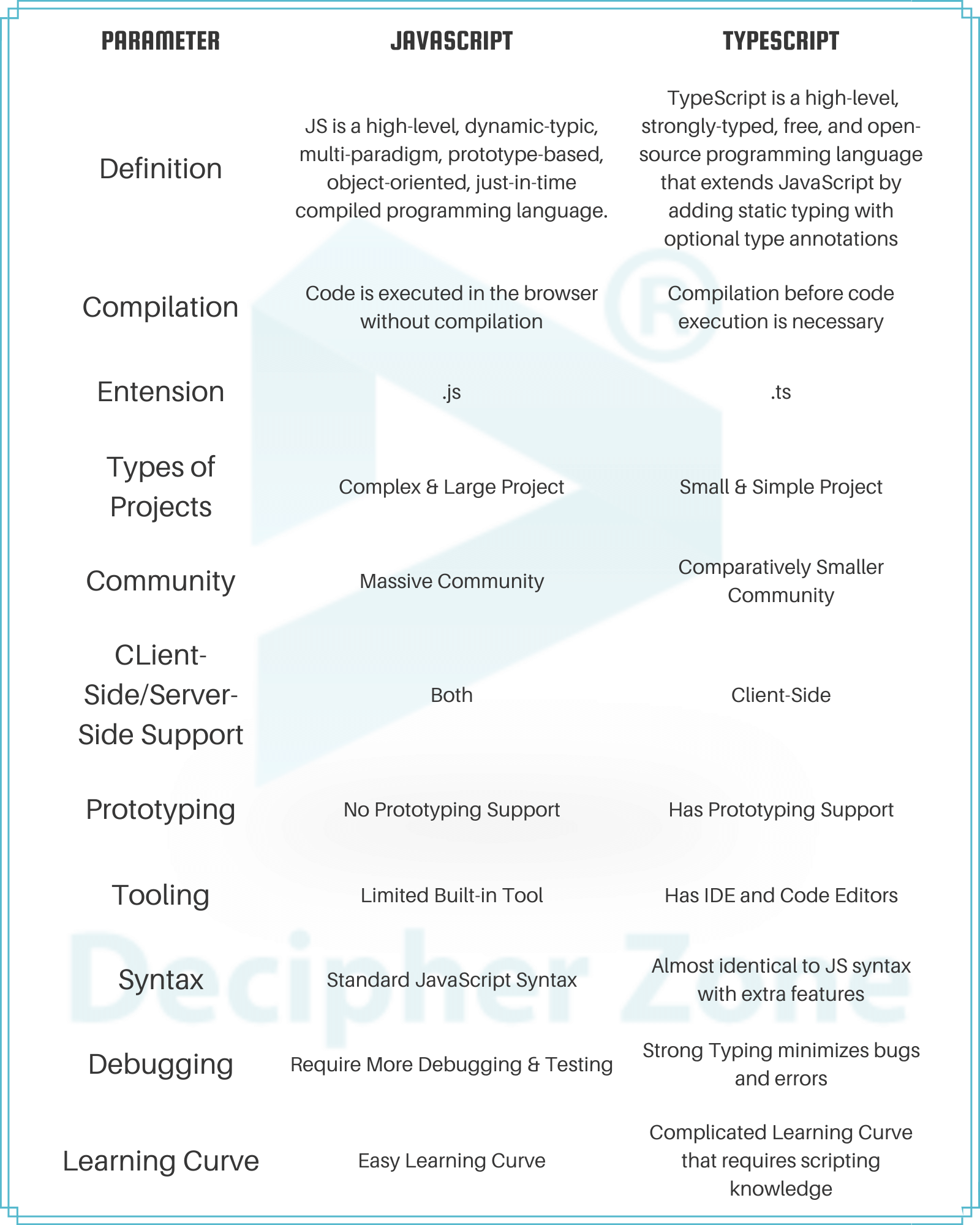
Javascript vs TypeScript: Summarizing Differences
Now that we have gone through almost every basic detail of JavaScript and TypeScript, it is time to share the overall difference between them.

Wrapping it Up: JavaScript vs TypeScript
Overall, JavaScript and TypeScript both have their unique features, advantages, and disadvantages. If you want to choose one for your project between these two, you must consider your distinctive business and software requirements before making a choice.
However, remember that TypeScript relies on JavaScript for the browser and node.js compatibility, i.e., it cannot be used completely without JS. Therefore, instead of considering them competitors, you should start using TypeScript to empower JavaScript and vice versa.
Read: Angular vs React
So that was all about TypeScript vs JavaScript. We hope that you enjoyed the blog and found it worthwhile for making informed future decisions. If you still have any questions or want to hire JavaScript or TypeScript developers for your project, get in touch with us, have a meaningful discussion, and get a customized quote for reliable and secure software development today!

