Next JS vs React in 2024? With the continuous advent of new tools and frameworks in the software industry, developers are usually bombarded with arrays of options to choose from, especially when it comes to JavaScript.
That being said, React.js and Next.js are two of the most popular JavaScript frameworks in the market today, and for good reason. While their purposes are different, they can be used together for dynamic web app development effectively.
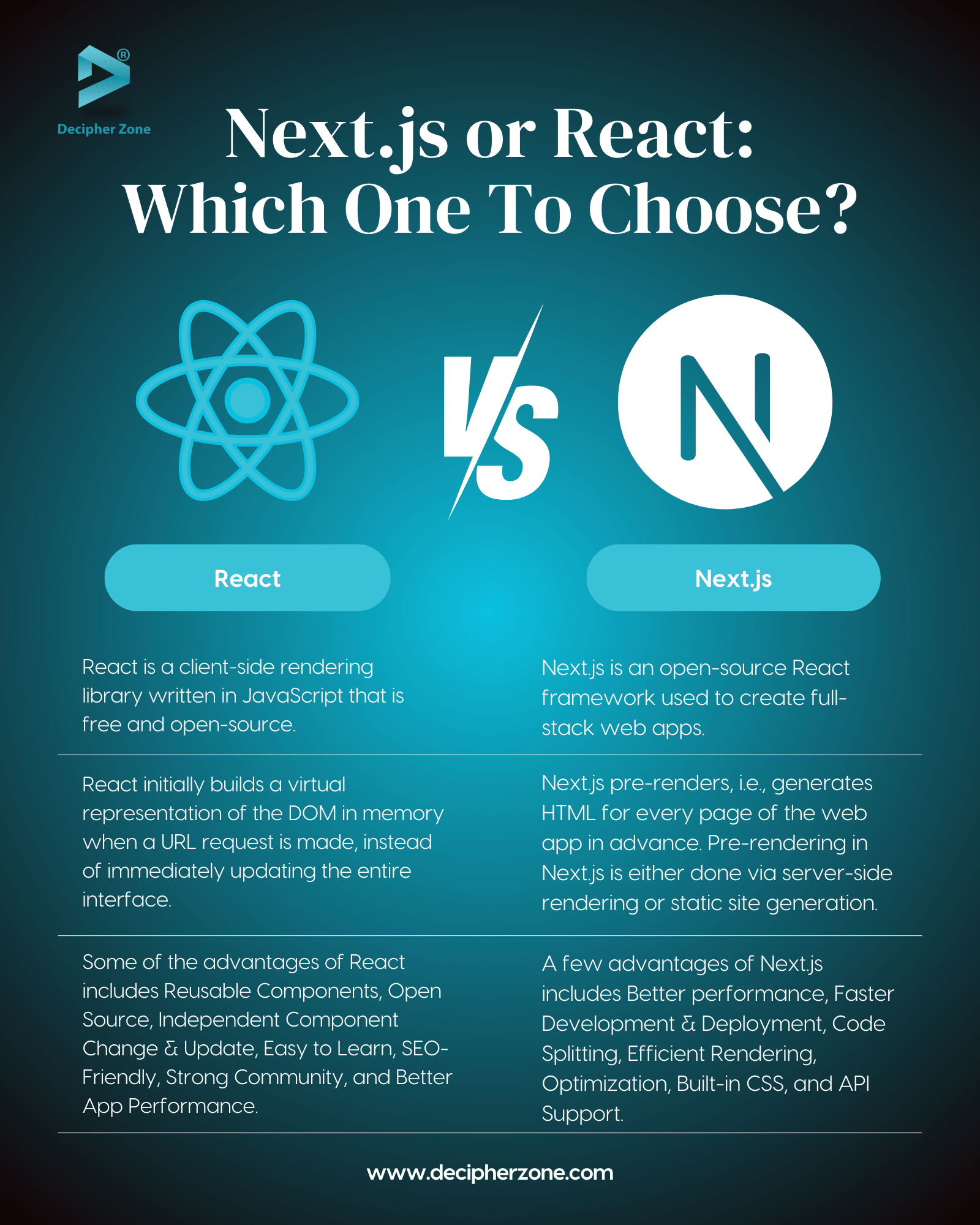
Next JS vs React: Which one Framework to choose in 2024
In this blog, we will cover all the aspects of Next.js and React to help you understand both frameworks better to choose in 2024. So, let’s begin!
Read: Next.js Vs. Vue.js
Terms to Understand Next.js and React Frameworks Better
Before comparing Next.js and React, let's review key terms for a better understanding. Here we have enlisted a few important ones:
-
Server-Side Rendering: SSR is a technique used to execute scripts on a web server producing responses customized to user request. In simple terms, it is a method to render content for the website. Here the website is generated on the web server instead of the browser. The server creates an HTML page sent to the client-end (browser).
-
Client-Side Rendering: CSR involves utilizing JavaScript to produce dynamic content in the browser. When client-side rendering is employed, the browser obtains an HTML framework together with a JavaScript file in place of a completely populated document. Although the initial load time might be slow, subsequent rendering becomes faster as there is no need to rely on various HTML pages per route.
-
Static Site Generation: It is a tool that helps build a completely static website using templates and raw data. SSG is closely related to server-side rendering and due to its fast page load speed, it has gained popularity in SEO-friendly web page development.
-
Routing: Routing refers to the process of navigating through various routes and passing parameters to the components of a URL. It is the mechanism that directs requests to the code responsible for handling them. In essence, a router is a mapping between a web server and a URL.
-
Backend API: Application programming interface (API) refers to the set of definitions and protocols that are used to build and integrate web applications. It acts as an interface for communication between two applications that allows developers to implement data, functionality, and feature exchange from other apps without developing one from the ground up.
Read: Angular vs React
Now that we have a better understanding of the above words, it’s time to move ahead and learn about the differences between React and Next.js.
What is React?
React is a client-side rendering library written in JavaScript that is free and open-source. It was first developed by Meta for internal processes and was later released a decade ago. This library is used to create user interfaces that are based on components. React utilizes Webpack to compile CSS, ES6, React, and JSX files.
With React, developers can create reusable UI components that follow the Virtual DOM approach, which optimizes rendering performance. React doesn’t render the output in the browser, for that you need React DOM. ReactDOM used to be a part of React but now it’s its individual library.
How React Works?
React initially builds a virtual representation of the DOM in memory when a URL request is made, instead of immediately updating the entire interface. React is unaware of the purpose of the output.
However, it is possible to render the output of your library or React Native (for mobile apps) in any location. Through the use of "state", React keeps track of alterations to data or code and immediately updates the output when changes occur.
Features of React
Some of the features that React boasts are:
-
JSX Syntax
Before React, web developers used to build separate files for content, design, and logic, residing in HTML, CSS, and JS respectively. But as the web became more interactive, logic started determining content, making JS in charge of HTML. Therefore in React, rendering markup and logic reside together as components.
These components use JSX syntax to represent markup. Simply put, JavaScript Syntax Extension (JSX) allows you to write HTML-like code in a JavaScript file, using which defining and manipulating components becomes easier for developers.
Read: React Native App Development
-
Component-Based Architecture
Another core feature of React is components. These components enable developers to build reusable UI elements for the web app by combining markup, CSS, and JS.
Not only that but React's component-based architecture empowers programmers to split the UI into smaller, self-contained components that can be reused throughout the development process. This approach helps enhance the maintainability, reusability, and scalability of the code.
-
Virtual DOM
The virtual document object model in React represents a virtual representation of UI that is stored in the memory and synchronized through the ReactDOM library with the browser’s DOM. It is lightweight and any changes made only impact the connected node of the tree, making the updates quick and efficient.
-
Declarative Syntax
React follows a declarative programming model where developers define the views of the user interface (UI) state. Then, React automatically updates and renders the components with changes in data.
-
React Hooks
These are the functions that were released in 2019. Hooks lets developers “hook into” the state and lifecycle features of React from function components. Some of the hooks available in React are useState, useMemo, useContext, useEffect, and useReducer. Two rules to remember while using React Hooks are:
- Never call hooks from loops, nested, and conditions statements, ensure to call hooks only from the top (same order) level each render.
- Never call hooks from simple JS functions, always call them from React functions to keep the startful logic with the components.
-
One-Way Data Binding
The term "one-way data binding" suggests that data flows in one direction only. In React, data flows from parent components to child components and not the other way around. Child components cannot return data to their parent components through props (properties), but they can communicate with parent components to modify states based on the inputs provided.
Read: Reasons Why Should Startups Switch To ReactJS
Advantages and Disadvantages of React
With a better understanding of React features, let’s take a closer look at its advantages and disadvantages.
Advantages of React
-
Reusable Components
-
Open Source
-
Independent Component Change & Update
-
Easy to Learn
-
SEO-Friendly
-
Strong Community
-
Better App Performance
Disadvantages of React
-
Complex Concepts
-
Advanced Patterns
-
State Management
This brings us to our next section…
What is Next.js?
Next.js is an open-source React framework used to create full-stack web apps. While React helps developers create component-based UIs, Next.js provides additional optimizations, features, server-side rendering, and static website generation to create dynamic web applications.
Additionally, Next.js automatically abstracts and configures tooling for bundling and compiling React components, so that developers can focus on developing applications rather than configuring.
Read: Factors Affecting ReactJS App Maintenance Cost
How does Next.js work?
Next.js pre-renders, i.e., generates HTML for every page of the web app in advance. Pre-rendering in Next.js is either done via server-side rendering or static site generation. It also helps developers opt for the pre-rendering option for every page, allowing them to build a “hybrid” web app.

Features of Next.js
For better interpretation, let’s take a look at the core features of Next.js as below:
-
Routing: It is the skeleton of all apps that is built on top of Server Components. It assists with nested routing, error handling, layouts, and more. Next.js uses folders in a file-based system router to define routes, where each folder (route segment) maps to the URL segment.
-
Data Fetching: Next.js Server Components have made data fetching easier and more efficient with the use of async/await functionality. Furthermore, the fetch API has been extended to include request data caching, memorization, revalidation, and data fetching, all of which contribute to improving website performance and enhancing user experience.
-
Styling: Next.js also comes with support for different interface styling methods. Some of them are Tailwind CSS, CSS Modules, Global CSS, SaSS, and CSS-in-JS.
-
Rendering: While working with React, Next.js supports client and server-side component rendering, allowing developers to use the same language for both the front and back end of the web application. Thus making it easier to write code without changing the context for both environments.
-
TypeScript: Next.js also has built-in support for TypeScript language that enables better compilation and type-checking by automatically installing and configuring packages and settings as required.
-
Optimization: With built-in components that abstract complexity, Next.js can help improve the speed of the site. It can optimize images, scripts, fonts, metadata, videos, links, and more.
Read: Android Frameworks for App Development
Advantages and Disadvantages of Next.js
After gaining a deeper insight into Next.js attributes, it’s time to examine its pros and cons more closely.
Advantages of Next.js
-
Better performance
-
Faster Development & Deployment
-
Code Splitting
-
Efficient Rendering
-
Optimization
-
Built-in CSS
-
API Support
Disadvantages of Next.js
-
No Built-In State Management
-
Comparatively Smaller Community
-
Vendor Lock-Ins
Next js vs React - (2024) Difference Explained
Next JS vs React in 2024? Both React and Next.js are powerful libraries and frameworks of JavaScript. While one is good for client-side rendering, the other helps with server-side. Although you can use them together to build high-performing, dynamic, and interactive web apps, the choice always depends on your unique requirements.
Also, some of the popular use cases you can choose React for include Single Page Apps, Mobile Apps, Progressive Web Apps, CMS, Data Visualization, and Social networking platform development.
On the other hand, Next.js can be used when you want automatic code splitting and prefetching, easy routing, fast refresh, static-side rendering, e-learning marketplace, etc.
Read: Ultimate Guide to FullStack Development
Simply put, you can go for React if you only want client-side control and use Next.js when you want server-side and only a bit of frontend control.
That being said, if you are looking for React or Next.js developers to design, build, and maintain your web app, then contact our experts and share your requirements to get a customized quote today!