How to become react developer in 2022? Are you a computer science self who has heard about react developers? Do you find react development fascinating? If yes, then this blog is for you. We are going to help you with the react developer roadmap that will guide you through your journey from being a novice developer to a skilled plus experienced developer over time.
Please note this roadmap aims to share where to start learning from, instead of just picking the tech or tools that are in trend nowadays. So, let’s get started with the basics!
Meaning and Responsibility of Being a React Developer
React.js/ React Native or React is a comprehensive library of Javascript that’s used to build user interfaces or front-end of the web application. React is declarative, simple, component-based, fast, easy to learn, extensive, and supports the server-side of the application. It has also captured the open-source community’s interest. React is currently being used by companies like Netflix, Instagram, Uber, Airbnb, Reddit, Linked In, etc. and is supported by Facebook.
Being a react developer, you will be responsible for designing and implementing UI components on the web or mobile applications using open source library infrastructure. You also have to translate designs and wireframes into excellent quality reusable code.
Now let’s get into the roadmap you can follow to become a react developer in the future.
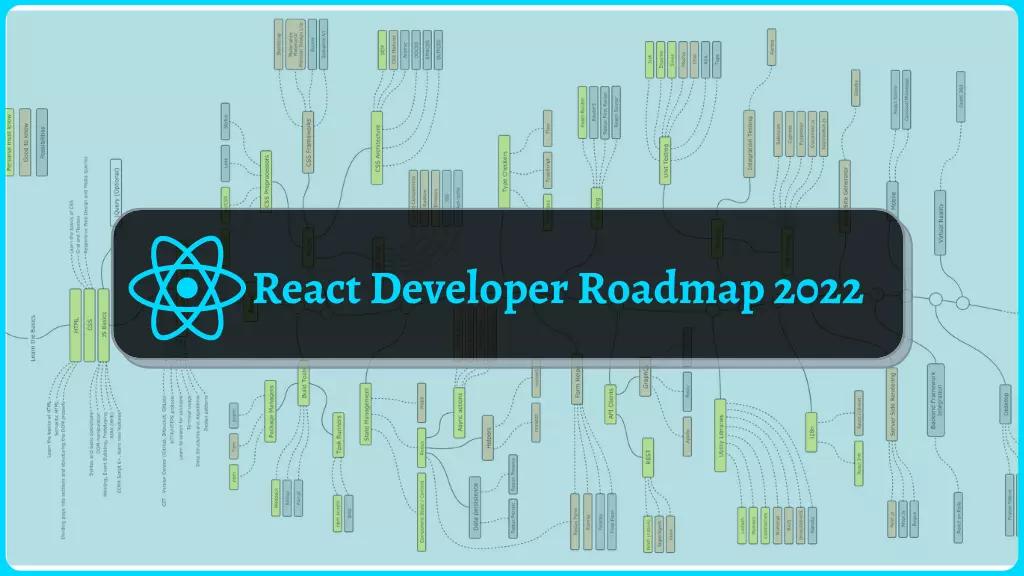
Roadmap To Become A React Developer in 2022
The 2022 React Developer Roadmap. As mentioned before, this roadmap is only here to guide you to choose the tech and tools you can learn for upscaling your skills and experience.
Skills You Need To Become React Developer
Roadmap To Become A React Developer in 2022. With the basic knowledge of what react is and what will be your responsibilities as a react developer, let's move ahead and let you know the essential skills to become a react developer.
1. The Basics
Regardless of the library or framework, you want to learn for web development, it is crucial to understand the basics of the web, that is, HTML, CSS and JavaScript.
-
HTML: Hypertext Markup Language or HTML is the standard for designing documents that will be displayed on the browser. Simply put, it is a language for web pages and helps in creating a website. And to become a react developer, you need to learn the basics, semantic, DOM structuring and section division of pages properly.
-
CSS: Cascading Style Sheets or CSS is a styling language used for describing the web page presentation. It offers a simple process to add style like colours, spacing, formatting and fonts design to your document. For react development, you need to learn basics, grid, flexbox, media queries and responsive web designs of CSS.
-
JavaScript: JS is a lightweight programming language used for creating network-centric applications.JavaScript corresponds to ECMAScript specification. JS basics you need to learn includes syntax, basic operations, DOM manipulation, hoisting, prototyping, event bubbling, AJAX, and ECMAScript.
2. Common Development Skills
To become a developer, there are a certain number of common skills that you will have to learn, including:
-
GIT (Version Control System)
-
Terminal Usage
-
Data Structures & Algorithm
-
Design Patterns
3. React
You cannot become a react developer without learning to react. So learning the basics as well as every other feature of React thoroughly is critical for anyone who wants to become a React developer. Also, keep in mind to learn to react from the main website of React or any other authorized source with vital information.
4. Build Tools
Build tools are programs or software that automates the development of executable applications using source code. It incorporates linking, compiling, and packaging code into an executable form. Some of the build tools are Webpack, parcel and Rollup,
Build tools include package manager and task runners software as well that are listed below:
Package Manager
Task Runner
5. Styling
For a react developer who will be responsible for the front end of the web application, learning more about styling will not hurt. That’s why you should understand the working of CSS, its frameworks, architecture and how to use it in JavaScript.
A few of the things you should know about CSS for styling are:
CSS Preprocessor
CSS Frameworks
CSS Architecture
-
Atomic
-
OOCSS
CSS in JS
-
Radium
6. State Management
The state is the representation of a system at a given time. It refers to the data stored in the form of an array, objects or strings in the application. So, state management is a method of organizing the state. The major components of state management that you need to understand are as follows:
Helpers
i. rematch
ii. reselect
Async Actions
i. Redux Thunk
iii. Redux-Saga
iv. Redux Observable
Data Persistence
ii. Redux Phoenix
7. Type Checkers
The type checker is the process of verifying and enforcing the constraints of types that take place either at compile time or runtime. It ensures that the program is type-safe, i.e, free of any type errors. Some of the basics you should learn to work with type checkers are:
8. Routing
Routing is the method of selecting a path for traffic across networks. For routing in react you need to learn the basics as mentioned below:
9. Form Helpers
The form helper file includes functions that help a developer to work with the forms. A few tools that you should use in react as a form helper are:
10. API Clients
API clients provide an interface for different applications to communicate with each other when a request is made, these are:
REST
11. Utility Libraries
Utility libraries are a collection of functions used to solve a common set of tasks and make the developer’s work easier. A few utility libraries that will be good to know about are:
12. Testing
Every programming language requires testing skills to analyze the errors or bugs in the lines of code before delivering it. Testing entails the following methods:
E2E Testing
Integration Testing
13. Localizing App (i18n)
Localization or i18n is a simple translation module that has dynamic JSON storage. It is the process of designing and developing apps to be used in different locales around the globe. As a react developer, you will be using either of the two localization libraries:
14. Server-Side Rendering
Server-side rendering or SSR is a technique for rendering a client-side single-page application on the server and then conveying a fully retrieved page to the client. A few frameworks for server-side rendering you must know are:
15. Static Site Generator
A static site generator is a tool used for generating a fully static website on HTML through raw data and templates. One of the roles you can use as a static site generator is Gatsby, a tool for creating static websites with react.
16. Integration of Backend Frameworks
Integrating backend frameworks with frontend so that they can work simultaneously is essential to learn about. For integration purposes, you can use React on Rails as suggested in the roadmap that makes it efficient to pass data to components.
17. Mobile/Desktop/Virtual Reality App Development
Once you have learned the basics of React and its required tools, it is time to acknowledge some frameworks that will help you with app development for different platforms.
Mobile
Desktop
VR
Moreover, If you need help with your existing projects then you hire developers from us, please contact us for free consultation and quotations.
Conclusion
We hope this article has offered you a complete list of tools and technologies to learn React. There’s a good chance that you might already know a few technologies, languages or tools. Now that you know which tech to learn next, you can move ahead easily. Needless to say, the more you learn the better your growth as a developer will be. So, never stop learning if you want to be a successful developer in the future!


.png)