Learn everything about server-side rendering (SSR) in React, including an overview of SSR, how SSR works, and how to implement server-side rendering in React.
In today’s digital world, web developers are constantly on the lookout for ways to improve the SEO and performance of their web apps or websites. And one of the most effective ways to do so is through server-side rendering with React.
React is a front-end, open-source JavaScript library used for developing component-based user interfaces. It can be used to develop mobile, single-page, or server-rendered applications.
But, wait what is server-side rendering, and how to implement it with React? In this article, we will delve into it and help you understand what server-side rendering is all about.
What is Server-Side Rendering?
Server-Side Rendering (SSR) is a technique for rendering web pages on the server instead of the browser (client) to send a customized response for every request on the website made by users. It helps in optimizing the performance of single-page JavaScript applications.
Read: Secure Coding Practices for Web Developers
Unlike client-side rendering, static content is generated on the server before being seeded to the browser (client). With server-side rendering, one can easily improve site speed to enhance the search engine result page ranking.
Read: Next.js Vs. Vue.js
How does Server-Side Rendering work in React?
Initially, every page in server-side rendering used to get rendered and loaded from the server. But with the introduction of Server-Side React, things are a bit different.
Although the initial page using this technique is pre-rendered from the server, subsequent pages are rendered from the client, giving you the best of both client-side and server-side rendering.
Read: Web Application Architecture: Types, Benefits and Tools
Here’s how Server-Side Rendering works with React:
-
A request is sent to the server when the user wants to see a web page.
-
React components are rendered to static HTML on the server, i.e., the server runs the React code instead of the client (browser) but rather than producing JavaScript code it produces HTML code for the client.
-
Even if the React component needs to fetch data from API, it is also done on the server end, ensuring that the server side sends the required details to the client in HTML.
-
Once all the required components are rendered into HTML code, the server sends it to the user’s browser as a response to their initial request.
-
When the HTML reaches the browser, it not only contains the UI component but also some required JavaScript code.
-
When React is invoked on the client side, it re-renders the component and attaches event listeners, through a process known as "hydration".
Read: Top JavaScript Frameworks for Web Application
How to Implement Server-Side Rendering in React
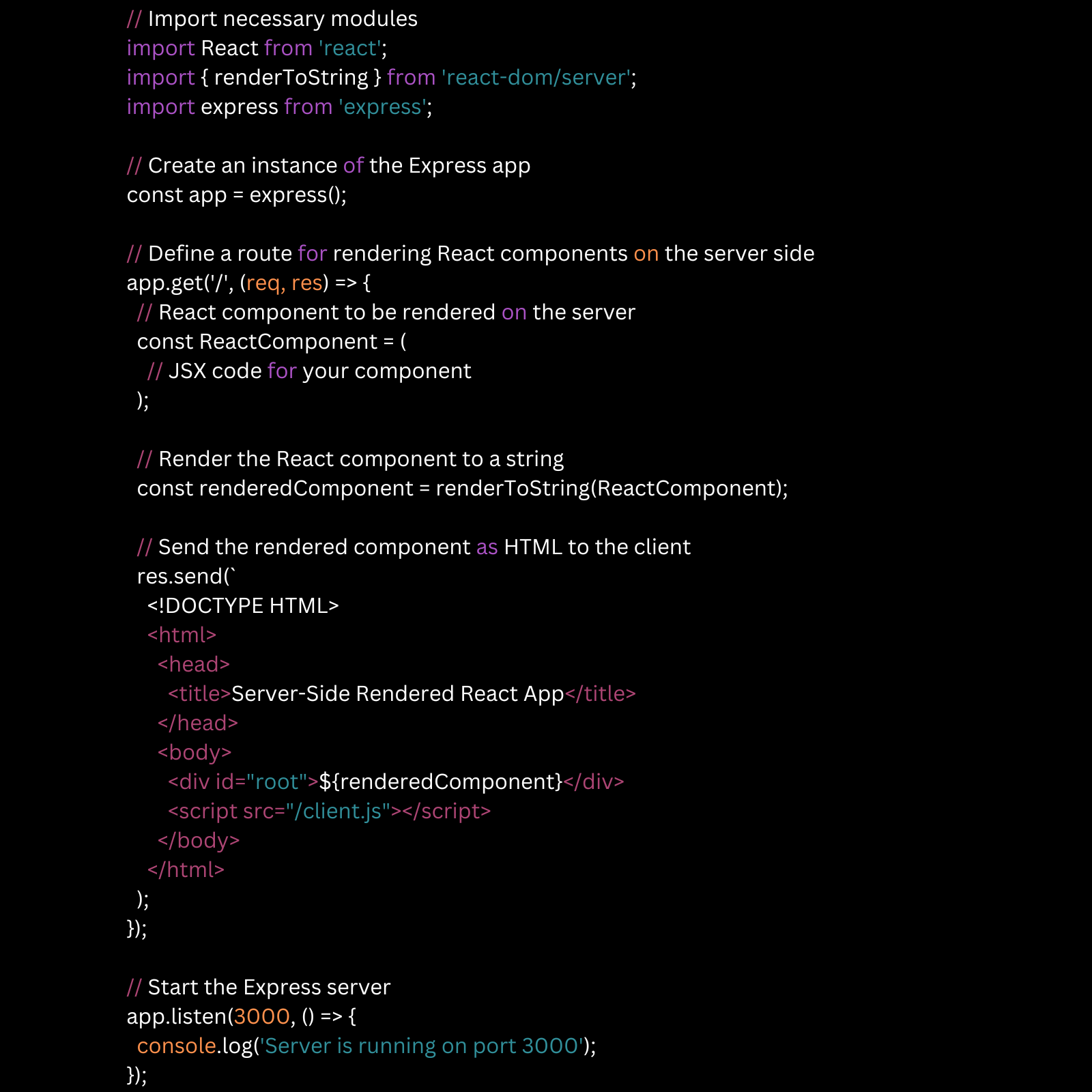
To implement server-side rendering in React, you need to:
-
Create an Express server.
-
Define the route to render React components on the server.
-
Use ‘rendertoString’ for converting React components into HTML strings.
-
Send rendered HTML with a client-side script to the client.
Read: Top Node JS Frameworks for Web Application Development
Server-Side Script (serverRendering.js):

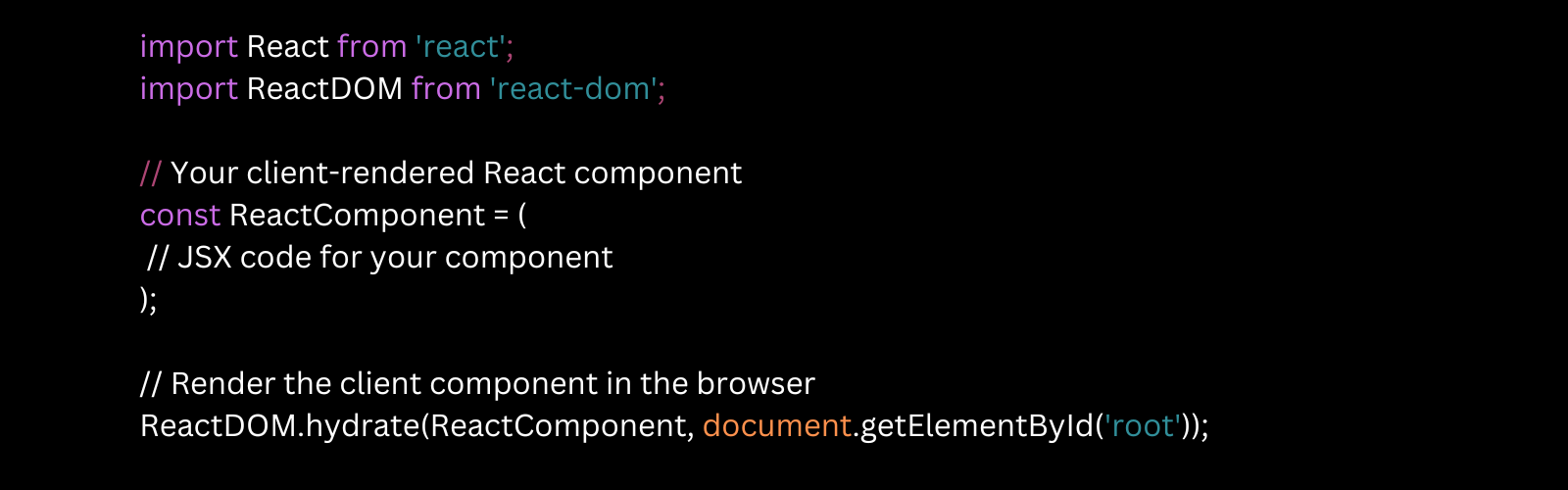
Lastly, use ‘ReactDOM.hydrate’ in the client-side script to render React component for the client side as follows:
Client-Side Script (client.js)

Server-Side Rendering with React can be a powerful technique to develop a high-performing dynamic web application for your business. It can help in optimizing the load speed as well as SEO of the web app to provide a smooth user experience even at slow internet speed.
Conclusion
That was all about Server-Side Rendering in React. We hope that the blog has helped you understand the basics of SSR in React apps. And, if you are interested in developing a dynamic React-based web application that meets your business requirements, then get in touch with our experts, share your expectations, and hire experienced React.js developers now!
FAQs: Server-Side Rendering with React
Which framework is used for server-side rendering in React?
Express.js or Express - a Node.js framework is used for server-side rendering in React web applications.
What are the benefits of server-side rendering in React?
Some of the benefits of server-side rendering in React are:
-
Faster Initial Page Loading
-
Quick Page Indexing for Search Engine Optimization
-
Great User-Experience
-
Better Web App Performance
What is the difference between SSR and CSR?
In client-side rendering (CSR), HTML components are rendered on the user browser by executing JS code that shows an empty page before loading. On the other hand, in server-side rendering, components are rendered on the server side to show a fully-rendered HTML page on the initial load.