Why Should Startups Switch To ReactJS Development? We all know how the ecosystem of frontend development has been evolving continuously. New tools and frameworks are being released with so many new features and libraries to choose from, making it difficult to find the ideal one for business owners.
Although for many developers Angular used to be the default choice for startups. However, after the success of brands like Facebook and Instagram that are built using ReactJS, it has become more popular among developers and startups for developing their projects.
But what is ReactJS, why should you switch to ReactJS, when it can be used to its full potential and which other brands are using ReactJS?
Let’s find out!
What is ReactJS?
ReactJS or React is an open-source, free, declarative, component-based, flexible, and efficient JavaScript framework that is used to develop interactive user interfaces. React has been created by Meta (formerly Facebook) to help developers in creating a simple, fast and scalable frontend of the web application.
From its initial days, ReactJS have taken the world of frontend development by storm and according to Build With over 10,418,34 websites are currently using it.
If so many businesses are using ReactJS for their web applications, surely React must be offering something extraordinary.
But before we move on to the pros of React, let’s see what the statistics say about its success.
Read: What is Custom Software Development
ReactJS Key Statistics
Some of the most authenticated stats from different sources are:
-
According to the report provided by NPM Trends, React is the most popular JavaScript library with over 15 million package downloads.
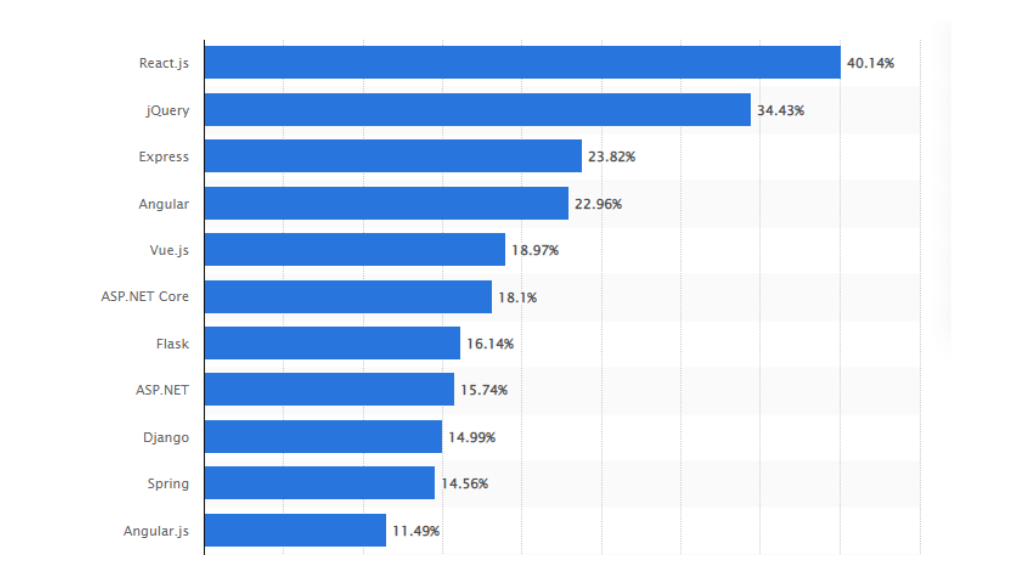
- A report from a survey on Statista states that 40.41% of developers use ReactJS, making it the most used web framework worldwide.

-
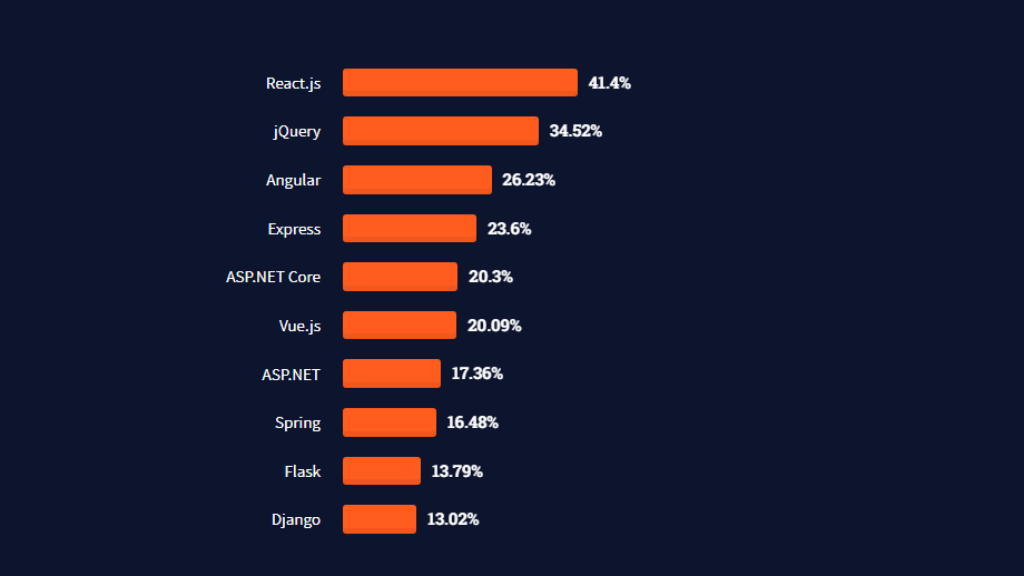
The insights from Stack Overflow states that ReactJs is the most popular among 41.4% of professional developers around the world.

-
Thin Slices infographic report states that approximately 8787 industry leaders are using ReactJS in their projects.
-
Another report from the State of JavaScript confirms that 84% of developers are satisfied with the features of ReactJS and 80% of developers have worked with ReactJS in 2021.
-
Hacker News Hiring Trends reported that ReactJS developers are most demanded by businesses.
Read: How to Build a Web Application Using Java
Why Use ReactJS?
So what makes ReactJS so popular and why should you use it? To answer that question, let’s look at the advantages that ReactJS provides.
Benefits of Using ReactJS
-
The component-based infrastructure of ReactJS allows developers to create encapsulated components that can manage their state and then build them into complex user interfaces.
-
Being declarative, ReactJS makes it easier to develop an interactive UI for the web application. Using React, you can design simple views for every state of the web app that will be automatically updated and rendered whenever the data changes.
-
The declarative view makes the code easier to debug.
-
Using Node, React can also render on the server efficiently.
-
Automatic batching in React helps to group multiple state updates into one re-render that improves its performance.
-
The basic structure of React enables minimal making it easier to use.
-
Developers can re-use the code components while working with ReactJS, this will also help in reducing the time and effort put into developing high-performance web applications.
-
The virtual DOM of React allows you to create an in-memory data structure cache and state the differences in the resolution.
-
By employing ReactJS development, users can manipulate the designing features and key interface flows in an easier and faster manner. By hiring top ReactJS developers for your next project, you can develop an interface tailored to your own needs, tastes, and principles.
-
Abstraction is an important part of object-oriented programming that allows developers to hide background information. ReactJS provides abstractions that allow developers to only focus on component life cycle, props, and states; instead of MVVM, MVC and MVP.
-
The best part about using ReactJS, it offers robust community support where several developers contribute to make this library even more powerful. Not only that, but there are different videos, articles, and blogs shared by experts on the website that help you to solve your doubts easily.
Read: Top 10 Web Development Trends in 2022
When to Use ReactJS?
Now that we know what ReactJS is, its popularity and its benefits, it is time to understand the best-case scenario to use React.
-
Large scale Enterprise Web Apps- As the component-based architecture of ReactJS allows developers to re-use components while reducing maintenance costs, it becomes an ideal solution for large-scale enterprise web applications.
-
Single Page Application - The most commonly used single page application framework is React. JavaScript files are downloaded from the static server and interpreted by the browser to generate an HTML structure. An HTML page contains the whole application while JavaScript handles everything else. Create React App, React Router, and Redux are the most common tools used for creating SPAs. If you need server-side rendering, you can use Next.js, an advanced React framework.
-
Native Application -Mobile app development has always been quite challenging. Developers need to write separate code bases for different platforms. This problem was solved by creating a JavaScript app and making it visible on the platform web view. However, lower performance and the lack of native functionality accessibility made this approach problematic. The solution here relies on React Native using which developers can write React components in JS and compile them into the native code.
-
Web apps that need dynamic page updating - React is a great tool for Web applications with many dynamic components that change based on user interactions. So even if there are some changes in the component in a React web app, all relevant components are updated automatically.
-
Complex UI’s - If your web application has a complex user interface, the component-based architecture of ReactJS can be effective. As React enables the reusability of components, using it for developing complex UI web applications makes perfect sense.
-
Progressive web apps (PWAs) - A progressive web app works both online & offline, can have access to the device's capabilities and provides native features to its users. We can also convert our existing React web app to Progressive Web Apps thanks to React's excellent support for Progressive Web Apps.
Read: How To Create Backend APIs Using Spring Boot
Top Brands Using ReactJS
With 187.3K GitHub stars and 38.5K GitHub forks, reportedly 10710 companies are using React in their tech stacks, including Facebook, Instagram, Uber, and Airbnb.
Conclusion
Here we are, at the end of this blog. Now that you know why ReactJS is such a popular JS framework, we hope you can use it effectively. The React framework is just as high-quality as Angular, and it is worth your attention.
So, what's holding you back? Hire a ReactJS Developer today and get started with your dream project!
You must hire the best React JS development company to create a successful React JS Web App. We'd be happy to provide you with a free consultation for your project.
Read:

